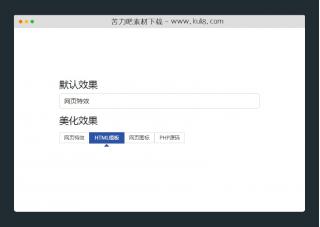
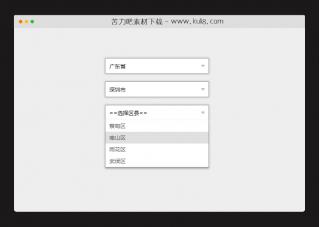
js自定义选择下拉列表美化插件
一款下拉列表美化插件,一般都是使用select标签包裹实现下拉列表,在这里我们只需要使用ul li,然后结合css和javascript即可实现下拉选择效果。
表单美化

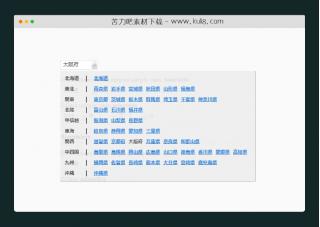
jquery下拉列表select美化小插件
一款简单的下拉框美化插件,实现原理:遍历所有select,隐藏原有select元素,写入一个元素用于写入选中的值,遍历option数据,生成对应下拉结构。
表单美化