

jquery弹出层提示框美化插件(共5个文件)
- Fytx_Tips.css
- Fytx_Tips_Config.js
- Fytx_Tips.js
- index.html
- jquery.form.js
使用方法
【使用步骤】
1、引入jquery ;
2、引入Fytx_Tips.css ;
3、引入Fytx_Tips_Config.js , 打开这个文件可修改弹出框的颜色;
4、引入Fytx_Tips.js ;
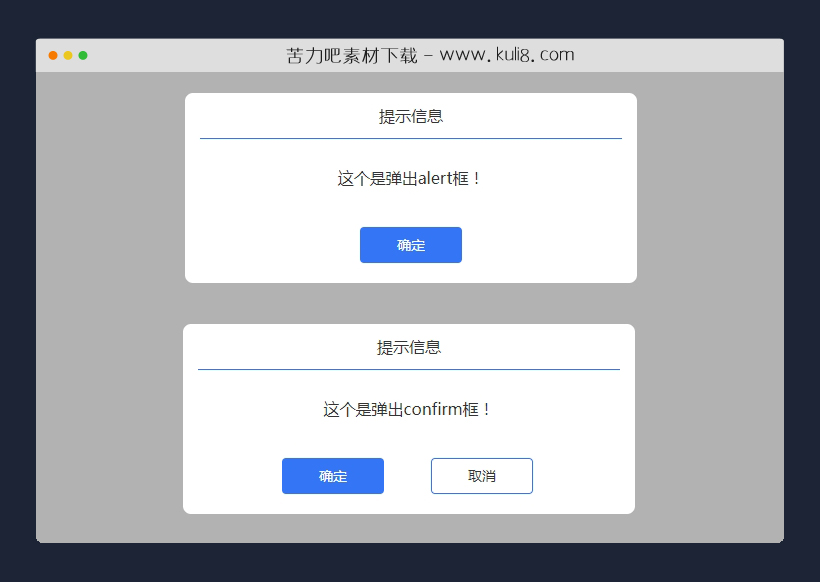
5、弹出 alert 框方法:
调用函数:$.alert("标题","内容");
6、弹出 confirm 框方法:
调用函数:$.confirm("标题","内容","确定按钮传递参数(可选)","取消按钮传递参数(可选)");
回调函数:(不需要回调时,可以省略回调函数)
$.isok() 或 $.isok("确定按钮传递参数");
$.iscancel() 或 $.iscancel("取消按钮传递参数");
例如:
弹出confirm框,点击确定回调 $.isok() , 点击取消回调 $.iscancel()
$("#confirmbtn").click(function(){
$.confirm("提示信息","这个是弹出confirm框!");
});
$.isok=function(){
alert("点击了确定按钮!");
}
$.iscancel=function(){
alert("点击了取消按钮!");
}
弹出confirm框,点击确定回调 $.isok(ok) , 点击取消回调 $.iscancel(cancel)
$("#confirmbtn").click(function(){
$.confirm("提示信息","这个是弹出confirm框!","这是确定按钮传递参数","这是取消按钮传递参数");
});
$.isok=function(ok){
alert(ok);
}
$.iscancel=function(cancel){
alert(cancel);
}
7、弹出 toast 框方法:
调用函数:$.toast("内容","弹出框自动关闭时间(整型)默认值为3","弹出框是否可点击关闭(布尔型)");
例如:
$.toast("内容",5,true); 弹出toast框5秒后自动关闭,在关闭之前也可以点击弹出框直接关闭;
$.toast("内容",5,false); 弹出toast框5秒后自动关闭,在自动关闭之前点击弹出框也不会关闭;
$.toast("内容",0); 弹出toast框不会关闭,刷新页面或调用$.removetoast()进行关闭;
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服


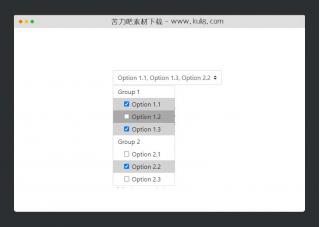
jquery支持多选的select下拉菜单插件
Multiselect是jQuery和Bootstrap的一个插件,点击select下拉框,可支持多选(checkbox复选框),支持下拉列表分组功能。。- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭