

资源描述:一款多功能select下拉框插件,支持单选、多选、模糊查询,带回调函数,超实用。
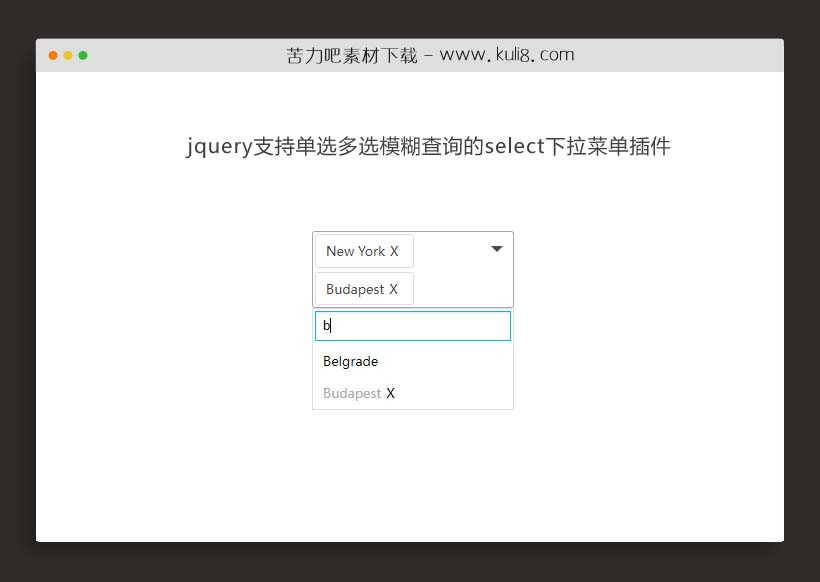
jquery支持单选多选模糊查询的select下拉菜单插件(共3个文件)
- jquery.bselect.js
- bselect.css
- index.html
使用方法
$('#select-box-preselect').bselect({
data : {1 : "Belgrade", 2 : "New York", 3 : "Viena", 4 : "Budapest"},
search : true,
width : "200px",
defaultText : "Select me",
className : "", //Append custom class name
inputName : "bselect-input", //Name of the hidden input
selected : 0, //Pre select value
closeOnSelect : true,
elipsis : true,
focusDelay : 100, //ms
doneTypingInterval : 180, //ms
preview : 150 //How many items will be previewd in a dropdown
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论