

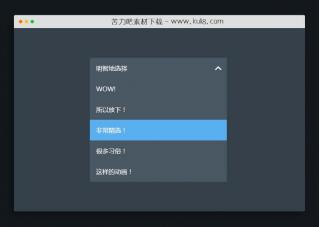
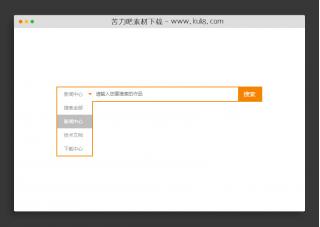
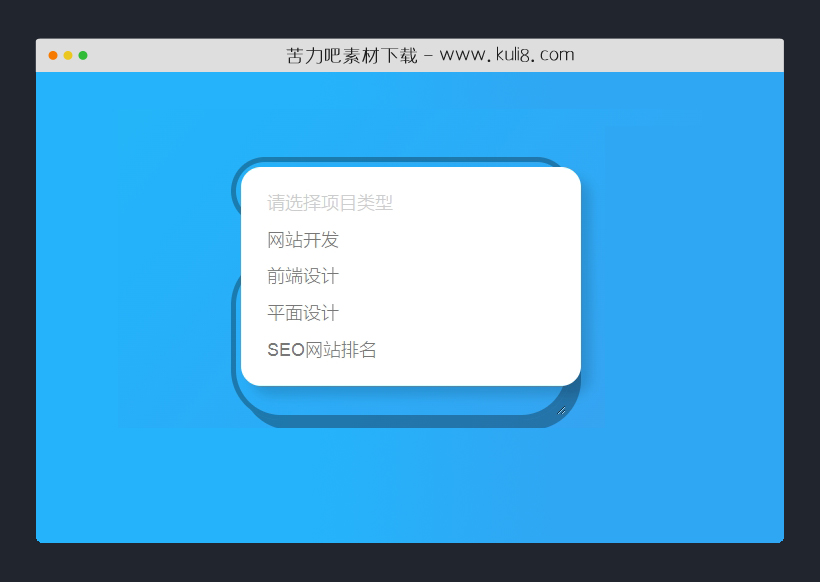
资源描述:一款基于jquery的列表菜单美化插件,通过把option标签元素替换为dl/dt标签,呈现不一样的下拉列表。
jquery表单select下拉框美化插件(共1个文件)
- index.html
使用方法
var textarea = document.querySelector('textarea');
textarea.addEventListener('keydown', autosize);
function autosize() {
var el = this;
var elh = $(this).outerHeight();
setTimeout(function () {
el.style.cssText = 'height:auto;';
// for box-sizing other than "content-box" use:
//el.style.cssText = '-moz-box-sizing:content-box';
el.style.cssText = 'height:' + el.scrollHeight + 'px;' + 'min-height:' + elh + 'px;';
}, 0);
}
function simpleSelect() {
"use strict";
var selectHolder,
selectClass;
//Setup
$('select').each(function () {
if (!$(this).attr('multiple')) {
selectClass = $(this).attr('class');
selectHolder = '<dl class="simpleSelect ' + selectClass + '">';
selectHolder += '<dt>' + $('option', this).first().text() + '</dt><dd><ul>';
$('option', this).each(function () {
selectHolder += '<li data="' + $(this).val() + '">' + $(this).text() + '</li>';
});
selectHolder += '</ul></dd></dl>';
$(this).after(selectHolder);
$('.' + selectClass).wrapAll('<div class="selectContainer"></div>');
} else {
$(this).show();
}
});
$('.simpleSelect dd ul li').on("click", function () {
$(this).parents().eq(3).find('select').val($(this).attr('data'));
});
$('.simpleSelect dt').on("click", function () {
if ($(this).next('dd').hasClass("open")) {
$(this).removeClass("open").next('dd').removeClass("open");
} else
{
$(this).addClass("open").next('dd').addClass("open");
}
});
$('.simpleSelect dd ul li').on("click", function () {
$(this).parents().eq(1).removeClass("open");
$(this).parents().eq(2).find('dt').removeClass("open");
$(this).parents().eq(4).find('dt').text($(this).text());
});
}
$(document).ready(simpleSelect);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论