

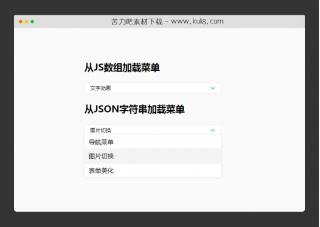
资源描述:一款采用json数组动态生成form表单代码,简单高效,扩展性好。
jquery通过json数组动态生成html表单(共4个文件)
- index.html
使用方法
var User = function() {
var self = this;
self.id = 0;
self.username = '';
self.firstname = '';
self.lastname = '';
self.email = '';
};
var user = new User();
const form = $('#form')
$('#form').TieJS({bindingSource: user});
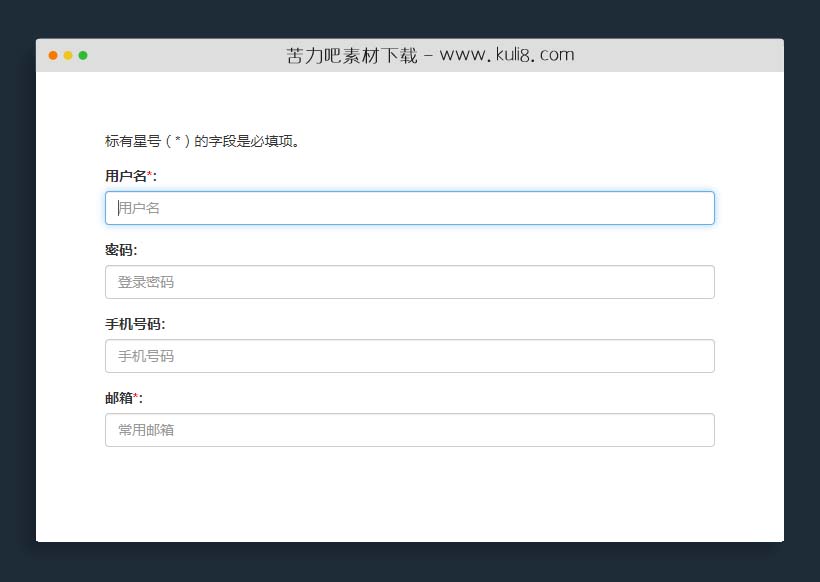
var tiejs = form.data('tiejs').addFields([{
type: "text",
data: {
label: "用户名",
name: "username",
placeholder: "用户名",
attributes: ["autofocus"],
required: true
}
}, {
type: "password",
data: {
label: "密码",
name: "pwd",
placeholder: "登录密码"
}
}, {
type: "number",
data: {
label: "手机号码",
name: "tel",
placeholder: "手机号码"
}
}, {
type: "email",
data: {
label: "邮箱",
name: "email",
placeholder: "常用邮箱",
required: true
}
}
]).addBindings([{
"username": "username",
"firstname": "pwd",
"lastname": "tel",
"email": "email"
}
]);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论