

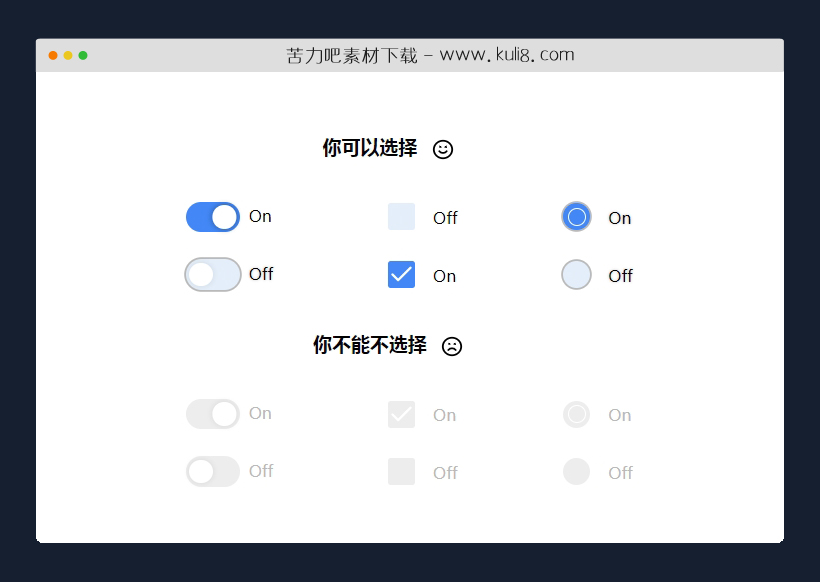
资源描述:一款蓝色风格表单元素美化插件,包含checkbox、radio两种表单类型进行自定义美化。
jquery单选多选按钮表单美化插件(共3个文件)
- script.js
- index.html
- style.css
使用方法
feather.replace();
$(document).ready(function(){
$('.toggle input[type="checkbox"]').click(function(){
$(this).parent().toggleClass('on');
if ($(this).parent().hasClass('on')) {
$(this).parent().children('.label').text('On')
} else {
$(this).parent().children('.label').text('Off')
}
});
$('.checkbox input[type="checkbox"]').click(function(){
$(this).parent().toggleClass('on');
if ($(this).parent().hasClass('on')) {
$(this).parent().children('.label').text('On')
} else {
$(this).parent().children('.label').text('Off')
}
});
$('.radio input[type="radio"]').click(function(){
$(this).parent().addClass('on');
if ($(this).parent().hasClass('on')) {
$(this).parent().children('.label').text('On')
}
});
$('input').focusin (function() {
$(this).parent().addClass('focus');
});
$('input').focusout (function() {
$(this).parent().removeClass('focus');
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论