

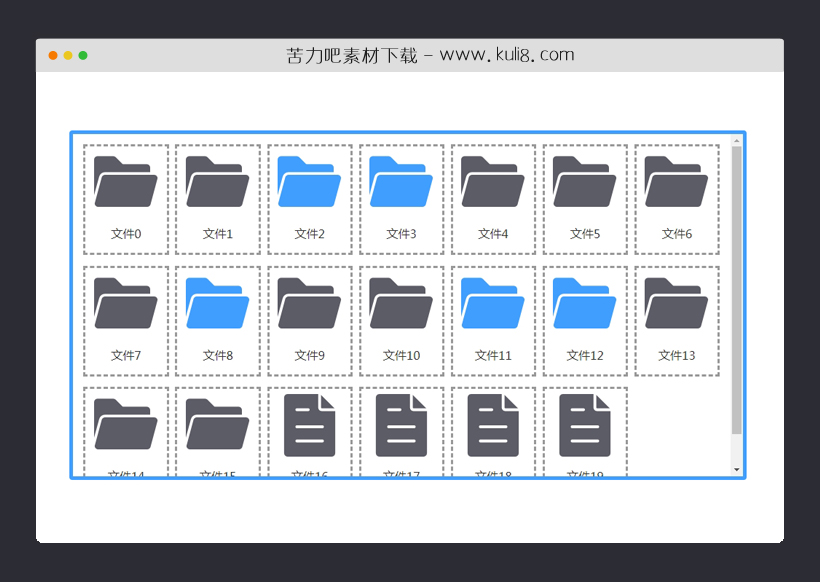
资源描述:一款高仿windows系统文件选择特效,只需要用一张图片素材,选择效果纯CSS实现。选中的文档放在了checkedData存储。
js文档图片选择器插件(共4个文件)
- folder.png
- file.png
- index.html
使用方法
var checkedData = [];
// 生成项
function createItem(data,i) {
let div = document.createElement("div");
let icon = document.createElement("i");
let icon_select = document.createElement("i");
let p = document.createElement("p");
// 附上内容
div.className = "item";
icon.className = "icon";
icon_select.className = "icon-file";
icon_select.style.backgroundImage = "url('" + data.src + "')";
p.innerHTML = data.name;
div.onclick = function (e) {
let icon = div.getElementsByTagName('i')[1];
if(icon.className.indexOf('checked') !== -1){
icon.className = "icon-file";
checkedData[i] = null;
}else{
icon.className = "icon-file checked";
checkedData[i] = data;
}
console.log(checkedData.filter(Boolean))
};
icon.appendChild(icon_select);
div.appendChild(icon);
div.appendChild(p);
return div;
}
for (i = 0; i < 20; i++) {
let data = {
src: i > 15 ? "file.png" : "folder.png",
name: "文件" + i,
};
document.getElementById("contents").appendChild(createItem(data,i));
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 表单美化
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论