

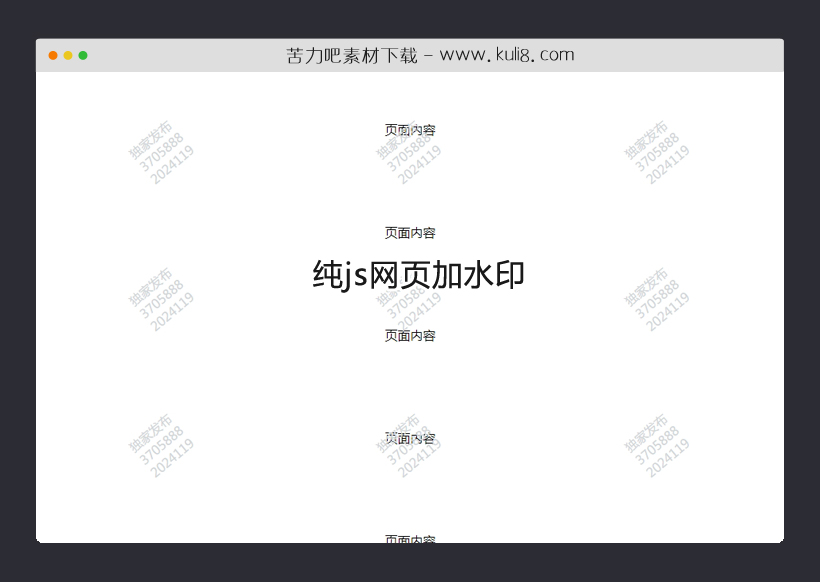
资源描述:一款页面自定义水印文字特效代码,主要是基于属性pointerevents实现!
纯js实现的网页增加水印特效(共1个文件)
- index.html
使用方法
var i = 0;
loadSy();
window.onresize = function(){
loadSy();
}
/**
* 页面添加水印
*/
function loadSy () {
var config = {
tw: 300, //内容高度
th: 150, // 内容宽度
c: 80 // 为了避免页面下方有多余的空白, 少显示一行。所以在计算每个水印高度的时候,需要加个差值,使水印分布的更均匀(一般为内容高度的一半即可)
}
var dom = document.getElementById("sy");
var data = {
name: "独家发布",
code: "3705888",
day: "2024119"
}
var width = document.body.offsetWidth;
dom.style.width = width + "px";
var height = document.body.offsetHeight;
dom.style.height = height + "px";
var wnum = parseInt(width / config.tw) || 1;
var hnum = parseInt(height / config.th) || 1;
var wc = (width - wnum * config.tw) / wnum - 1 || 0;
var hc = (height - hnum * config.th + config.c) / hnum - 1 || 0;
var num = wnum * (hnum - 1);
var html = [];
for (var i = 0; i < num; i++) {
html.push('<div style="width: ' + (config.tw + wc) + 'px;height: ' + (config.th + hc) + 'px">', data.name, '<br/>', data.code, '<br/>', data.day, '</div>');
}
dom.innerHTML = html.join("");
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

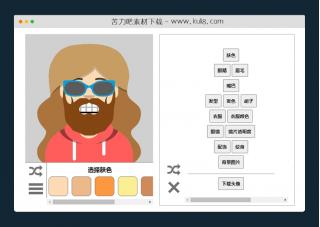
javascript创建的在线头像DIY生成器工具
一款头像图片在线生成实用工具,用户可以为头像设置不同的肤色、眉毛、嘴巴、发型、发色、胡须、配饰、衣服面料颜色等。还可设置眼睛镜片不透明度、纹身和头像背景颜色,可下载头像图片。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论