

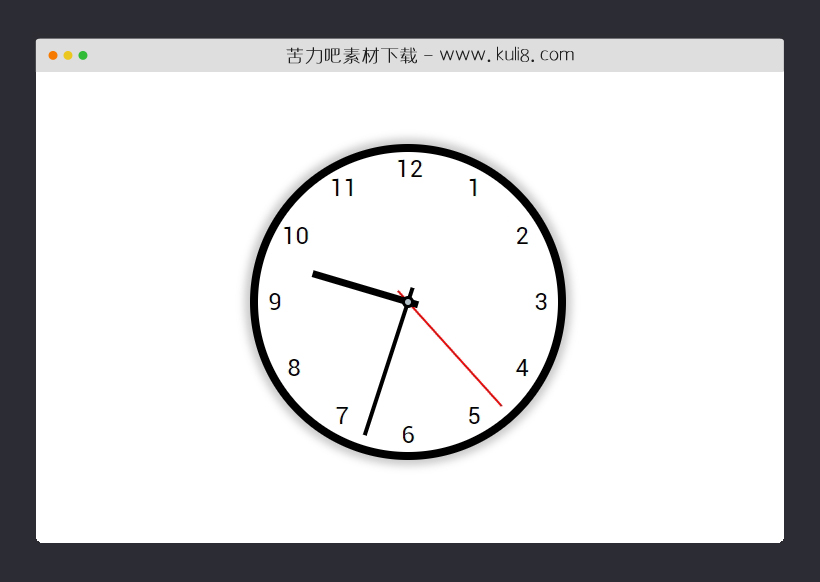
资源描述:一款网页在线时钟,纯js+css制作而成,代码简洁高效。
jquery实现的在线模拟时钟特效代码(共1个文件)
- index.html
使用方法
const calculateHourHandAngle = (h, m) => {
return 0.5 * (60 * h + m);
};
const calculateMinuteHandAngle = m => {
return 6 * m;
};
const calculateSecondHandAngle = s => {
return s * 6;
};
const calculateSeconds = angle => {
return angle / 6;
};
const setClock = () => {
let date = new Date(Date.now());
let hours = date.getHours() % 12;
let minutes = date.getMinutes();
let seconds = date.getSeconds();
let hourHandAngle = calculateHourHandAngle(hours, minutes);
let minuteHandAngle = calculateMinuteHandAngle(minutes);
let secondHandAngle = calculateSecondHandAngle(seconds);
$(".hour-hand").css("transform", "rotate(" + hourHandAngle + "deg)");
$(".minute-hand").css(
"transform",
"rotate(" + minuteHandAngle + "deg)");
$(".second-hand").css(
"transform",
"rotate(" + secondHandAngle + "deg)");
};
setClock();
setInterval(() => {
setClock();
}, 1000);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论