

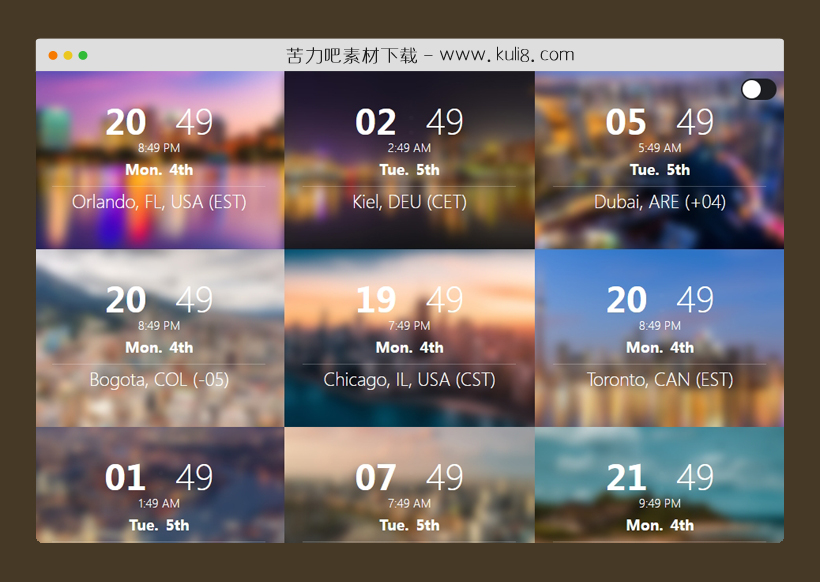
资源描述:一款响应式各时区当前在线时间,在线显示世界各国当前时间,带背景图片显示隐藏开关。
jquery世界各国时区在线时间(共10个文件)
- index.html
使用方法
var update = function () {
// Set Timezones
currentTime = moment(new Date());
orlandoTime = moment.tz("US/Eastern");
kielTime = orlandoTime.clone().tz("Europe/Berlin");
dubaiTime = orlandoTime.clone().tz("Asia/Dubai");
bogotaTime = orlandoTime.clone().tz("America/Bogota");
chicagoTime = orlandoTime.clone().tz("America/Chicago");
torontoTime = orlandoTime.clone().tz("America/Toronto");
dhakaTime = orlandoTime.clone().tz("Asia/Dhaka");
londonTime = orlandoTime.clone().tz("Europe/London");
aguadillaTime = orlandoTime.clone().tz("America/Puerto_Rico");
// Orlando
$('.location-orlando .time-24 .hour').html(orlandoTime.format('HH'));
$('.location-orlando .time-24 .minute').html(orlandoTime.format('mm'));
$('.location-orlando .time-12').html(orlandoTime.format('LT'));
$('.location-orlando .day').html(orlandoTime.format('ddd.'));
$('.location-orlando .date').html(orlandoTime.format('Do'));
// Kiel
$('.location-kiel .time-24 .hour').html(kielTime.format('HH'));
$('.location-kiel .time-24 .minute').html(kielTime.format('mm'));
$('.location-kiel .time-12').html(kielTime.format('LT'));
$('.location-kiel .day').html(kielTime.format('ddd.'));
$('.location-kiel .date').html(kielTime.format('Do'));
// Dubai
$('.location-dubai .time-24 .hour').html(dubaiTime.format('HH'));
$('.location-dubai .time-24 .minute').html(dubaiTime.format('mm'));
$('.location-dubai .time-12').html(dubaiTime.format('LT'));
$('.location-dubai .day').html(dubaiTime.format('ddd.'));
$('.location-dubai .date').html(dubaiTime.format('Do'));
// Bogota
$('.location-bogota .time-24 .hour').html(bogotaTime.format('HH'));
$('.location-bogota .time-24 .minute').html(bogotaTime.format('mm'));
$('.location-bogota .time-12').html(bogotaTime.format('LT'));
$('.location-bogota .day').html(bogotaTime.format('ddd.'));
$('.location-bogota .date').html(bogotaTime.format('Do'));
// Chicago
$('.location-chicago .time-24 .hour').html(chicagoTime.format('HH'));
$('.location-chicago .time-24 .minute').html(chicagoTime.format('mm'));
$('.location-chicago .time-12').html(chicagoTime.format('LT'));
$('.location-chicago .day').html(chicagoTime.format('ddd.'));
$('.location-chicago .date').html(chicagoTime.format('Do'));
// Toronto
$('.location-toronto .time-24 .hour').html(torontoTime.format('HH'));
$('.location-toronto .time-24 .minute').html(torontoTime.format('mm'));
$('.location-toronto .time-12').html(torontoTime.format('LT'));
$('.location-toronto .day').html(torontoTime.format('ddd.'));
$('.location-toronto .date').html(torontoTime.format('Do'));
// Dhaka
$('.location-dhaka .time-24 .hour').html(dhakaTime.format('HH'));
$('.location-dhaka .time-24 .minute').html(dhakaTime.format('mm'));
$('.location-dhaka .time-12').html(dhakaTime.format('LT'));
$('.location-dhaka .day').html(dhakaTime.format('ddd.'));
$('.location-dhaka .date').html(dhakaTime.format('Do'));
// London
$('.location-london .time-24 .hour').html(londonTime.format('HH'));
$('.location-london .time-24 .minute').html(londonTime.format('mm'));
$('.location-london .time-12').html(londonTime.format('LT'));
$('.location-london .day').html(londonTime.format('ddd.'));
$('.location-london .date').html(londonTime.format('Do'));
// Aguadilla
$('.location-aguadilla .time-24 .hour').html(aguadillaTime.format('HH'));
$('.location-aguadilla .time-24 .minute').html(aguadillaTime.format('mm'));
$('.location-aguadilla .time-12').html(aguadillaTime.format('LT'));
$('.location-aguadilla .day').html(aguadillaTime.format('ddd.'));
$('.location-aguadilla .date').html(aguadillaTime.format('Do'));
};
// Update Time
$(function () {
update();
setInterval(update, 1000);
});
// Toggle Switch
var highlightBtn = $('#switch');
var locationContainer = $('.location');
var locationBg = $('.bg');
function toggleView() {
locationBg.toggleClass('bg-img');
locationContainer.toggleClass('white');
}
toggleView();
highlightBtn.click(function () {
toggleView();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

jquery带星期几的多语言日期选择器插件
一个黑色风格日期选择器插件,可选择诸如dd-mm-yyyy格式的日期。提供超过80种多个国家语言包,可自定义设置界面语言模板,并且选中指定日期后会自动alert弹出框显示选中的日期。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论