

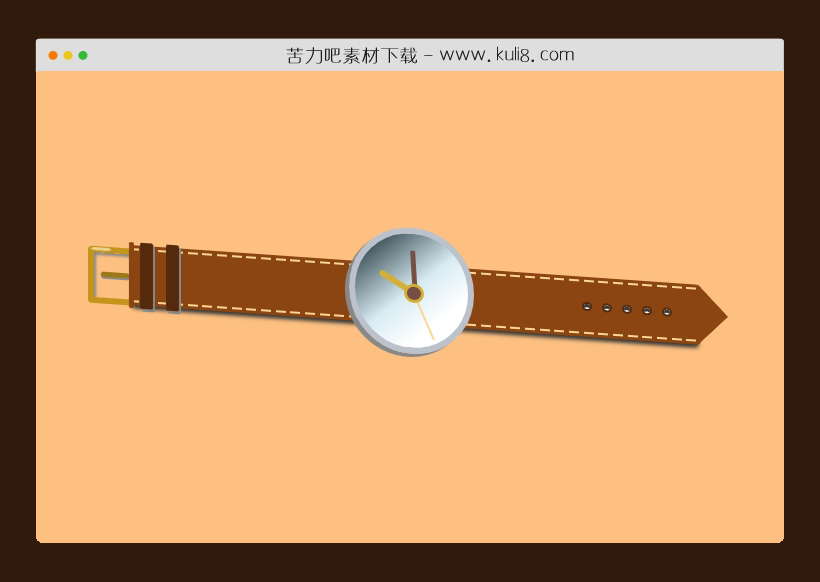
资源描述:一款逼真的模拟手表时间显示效果,手表表盘中时分秒精准显示,非常有意思!
jquery模拟在线动画手表特效代码(共1个文件)
- index.html
使用方法
setInterval(function () {
const now = new Date();
const hourInSeconds = now.getHours() * 3600;
const minuteInSeconds = now.getMinutes() * 60;
const seconds = now.getSeconds();
const totalSeconds = hourInSeconds + minuteInSeconds + seconds;
const hourRotate = "rotate(" + (totalSeconds % 43200 * 360 / 43200 + 180) + "deg)";
const minuteRotate = "rotate(" + (totalSeconds % 3600 * 360 / 3600 + 180) + "deg)";
const secondRotate = "rotate(" + (totalSeconds % 60 * 360 / 60 + 180) + "deg)";
$(".hour-hand").css("transform", hourRotate);
$(".minute-hand").css("transform", minuteRotate);
$(".second-hand").css("transform", secondRotate);
}, 1000);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

jquery支持多种表单类型的日期选择器插件
一款功能丰富的日期选择器插件,不仅适用多种表单类型,还可以自定义回调,非常的实用。 可运用在input/select等表单元素使用,还可进行日期区间范围选取,以及设置弹出层点选特效,非常的灵活丰富。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论