

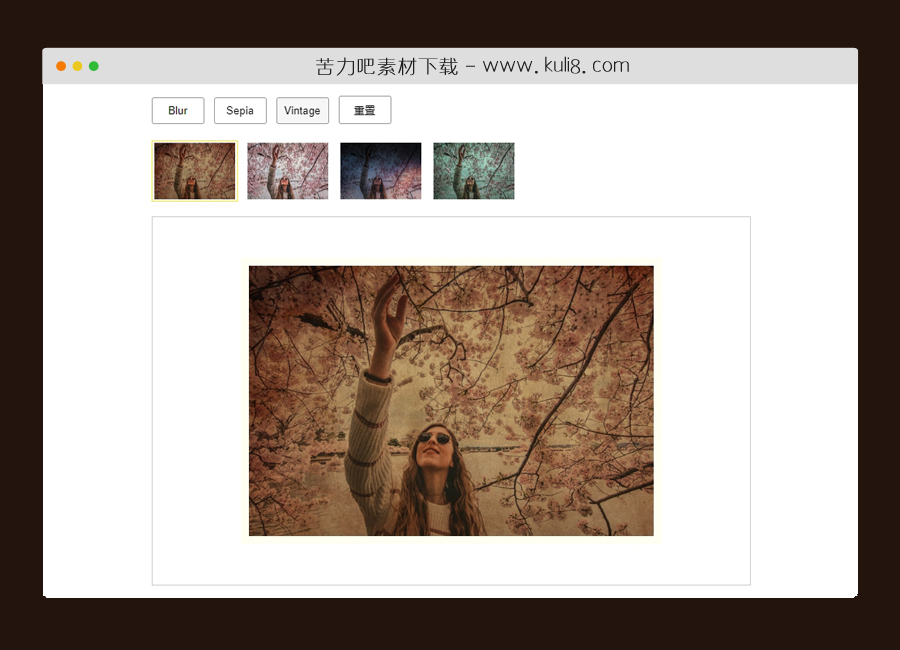
资源描述:一款在线图片美化编辑实用工具,支持模式:模糊图片、黑白图片、复古图片,带滑动的进度条控制数值大小。
jquery支持多种模式的在线图片编辑工具(共16个文件)
- cherry-bloosm.jpg
- vintage-bg3.jpg
- vintage-bg4.jpg
- vintage-bg1.jpg
- vintage-bg2.jpg
- jquery-3.3.1.js
- .DS_Store
- index.html
使用方法
$(document).ready(function() {
$("#slider").slider({
range : "min",
min : 0,
max : 100,
slide : function(event, ui) {
var val = ui.value;
var action = $('.action.selected').val();
applyEffect(action, val);
}
});
$('.action').on('click', function() {
resetSlider();
$('.btn').removeClass("selected");
$(this).addClass("selected");
});
$('#vintage').on('click', function() {
$('.btn').removeClass("selected");
$(this).addClass("selected");
$("#slider").hide();
$("#vintage-slide").show();
vintage(1);
});
$('.vintage-effect').on('click', function() {
var val = $(this).data("slide")
vintage(val);
});
$('#reset').on('click', function() {
resetSlider();
$('.btn').removeClass("selected");
$('.btn').first().addClass("selected");
});
});
function applyEffect(action, val) {
if (action == 'Blur') {
blur(val);
} else if (action == 'Sepia') {
sepia(val);
}
}
function blur(val) {
$("#image").css("filter", "blur(" + val + "px)");
}
function sepia(val) {
$("#image").css("filter", "sepia(" + val + "%)");
}
function vintage(val) {
$('.vintage-effect').removeClass("selected")
$("#vintage-effect"+val).addClass("selected");
$(".overlay").show();
$(".overlay").css("background", "url('./image/vintage-bg"+val+".jpg')")
}
function resetSlider() {
$("#slider").show();
$("#vintage-slide").hide();
$(".overlay").hide();
var options = $("#slider").slider('option');
$("#slider").slider("value", options.min);
var action = $('.action.selected').val();
applyEffect(action, options.min);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

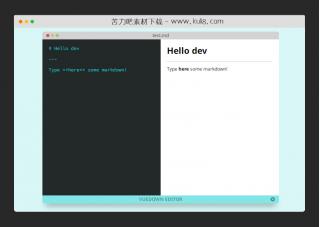
基于Vue.js的Markdown编辑器插件
一款javascript在线编辑器工具,Markdown编辑器作为一款当前非常流行的网页轻量级编辑器,有许多中实现方式,也有不少插件,这款Markdown编辑器能够实现最基本的编辑语法,同时可以实时预览内容效果。还可设置全屏显示及风格模板。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论