

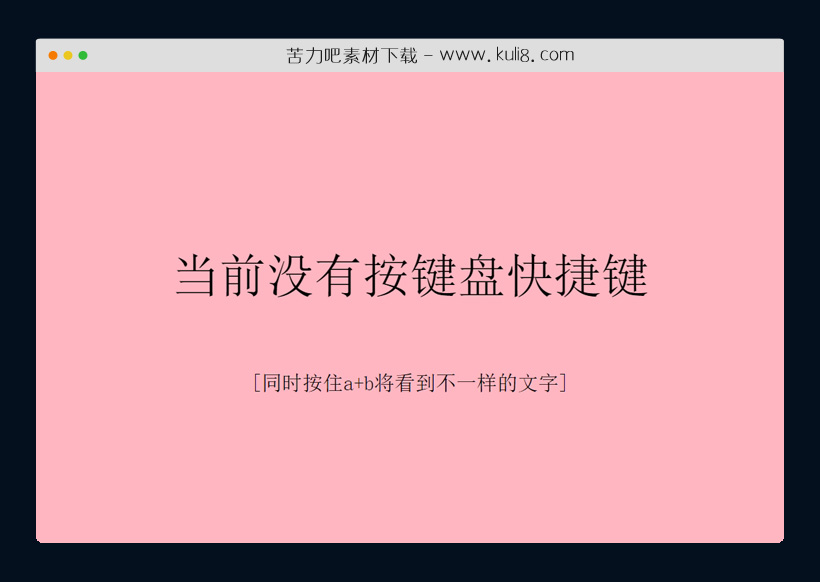
资源描述:一款页面快捷键触发事件特效,当同时按下两个键时,将触发特定事件操作。
javascript自定义键盘组合快捷键触发事件代码(共3个文件)
- index.html
使用方法
const shortcutNotClickedTextRef = document.getElementsByClassName(
"shortcut-not-clicked-text"
)[0];
const shortcutClickedTextRef = document.getElementsByClassName(
"shortcut-clicked-text"
)[0];
// Keep track of clicked keys
var isKeyPressed = {
a: false, // ASCII code for 'a'
b: false // ASCII code for 'b'
// ... Other keys to check for custom key combinations
};
document.onkeydown = keyDownEvent => {
//Prevent default key actions, if desired
keyDownEvent.preventDefault();
// Track down key click
isKeyPressed[keyDownEvent.key] = true;
// Check described custom shortcut
if (isKeyPressed["a"] && isKeyPressed["b"]) {
//for example we want to check if a and b are clicked at the same time
//do something as custom shortcut (a & b) is clicked
// show text indicating shortcut is clicked
shortcutClickedTextRef.style.display = "flex";
shortcutNotClickedTextRef.style.display = "none";
}
};
document.onkeyup = keyUpEvent => {
// Prevent default key actions, if desired
keyUpEvent.preventDefault();
// Track down key release
isKeyPressed[keyUpEvent.key] = false;
// when one of the keys is released, show text indicating
// text is no longer clicked
if (!isKeyPressed["a"] || !isKeyPressed["b"]) {
shortcutClickedTextRef.style.display = "none";
shortcutNotClickedTextRef.style.display = "flex";
}
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery轻量级多语言代码语法高亮查看器
一款简单的语法高亮器插件,它支持多种语言:Html、CSS、PHP、Javascript和SQL,可让代码段看起来漂亮整洁,并给基础函数高亮显示。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论