

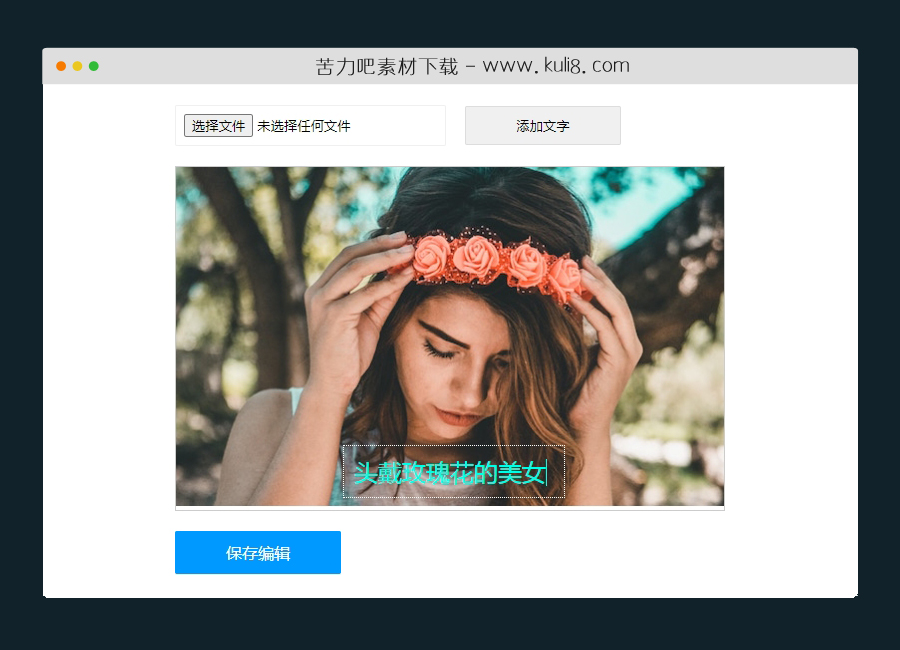
资源描述:一款给图片添加自定义文字的实用工具,使用了jQueryUI库通过鼠标拖放操作来更改文本文字在背景图片上的位置,可通过canvas生成编辑后的图片,生成预览图。
jquery上传图片添加文本文字图片编辑器工具(共6个文件)
- jquery-ui.min.js
- default.jpg
- jquery-ui.min.css
- jquery-1.11.2.min.js
- index.html
- style.css
使用方法
function showPreview(objFileInput)
{
if (objFileInput.files[0])
{
var fileReader = new FileReader();
fileReader.onload = function (e) {
$("#meme-bg-target img").attr('src', e.target.result);
}
fileReader.readAsDataURL(objFileInput.files[0]);
}
}
function createTextArea()
{
var txtAreaHTML = "<div contentEditable='true' class='meme-txt-area'></div>";
$("#meme-bg-target").append(txtAreaHTML);
$(".meme-txt-area").draggable();
$(".meme-txt-area").focus();
}
function copyToCanvas(htmlElement)
{
var canvas = document.getElementById("meme-preview");
var ctx = canvas.getContext("2d");
image = new Image(0, 0);
image.onload = function () {
canvas.width = this.naturalWidth;
canvas.height = this.naturalHeight;
var top = 0;
var left = 0;
var cellspace = 0;
var memeTargetWidth = $("#meme-bg-target").width();
var memeTargetHeight = $("#meme-bg-target").height();
var font = 24;
newFont = ( font / memeTargetWidth) * canvas.width;
ctx.drawImage(this, 0,0);
ctx.font = newFont+"px Arial";
ctx.fillStyle = "#00ffe7";
$(".meme-txt-area").each(function(){
cellspace = parseInt($(this).css("padding"));
left = parseInt($(this).css("left")) + cellspace;
newLeft = ( left / memeTargetWidth) * canvas.width;
top = parseInt($(this).css("top")) + 3 * cellspace;
newTop = ( top / memeTargetHeight) * canvas.height;
ctx.fillText($(this).text(), newLeft, newTop);
});
};
image.src = $("#img-meme-bg").attr("src");
}
$(document).ready(function (e) {
$("#save-as-image").on('click', function () {
copyToCanvas($('#meme-bg-target'));
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论