

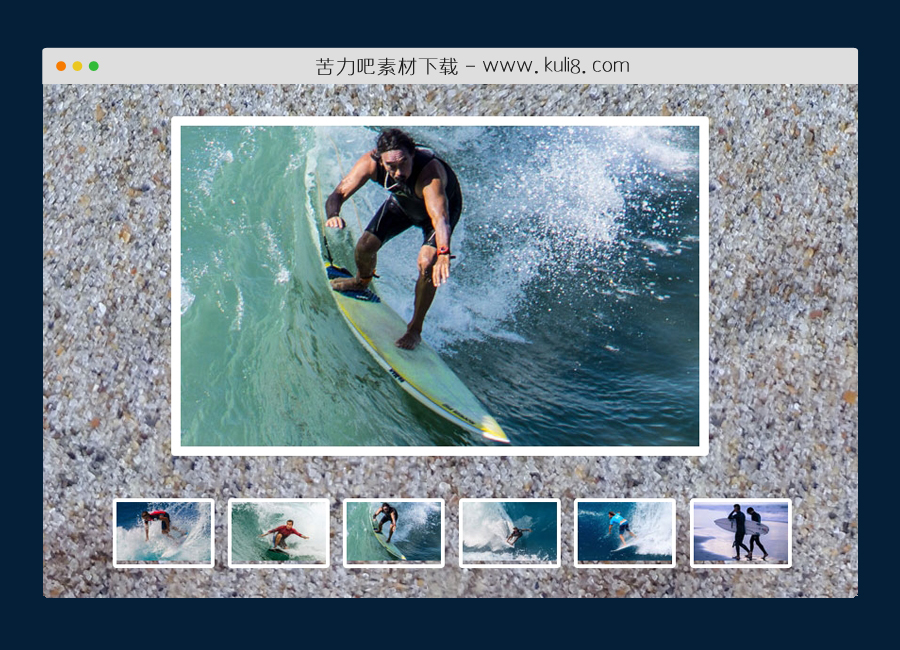
资源描述:这是一款视差滚动滑块,鼠标点击缩略图后,图片滑块容器会以不同的速度来回滚动图片,犹如时光穿梭,从而产生极致的视差效果。
jquery视差图片滚动水平滑块特效代码(共16个文件)
- jquery-1.11.2.min.js
- index.html
- style.css
使用方法
$(document).ready(function(){
var sliderIndex;
initSlider();
$(".thumb-img").on("click",function(){
sliderIndex = $(this).attr("id");
runParallax(sliderIndex);
});
});
function runParallax(sliderIndex) {
var windowWidth = $(window).width();
var slideWidth = $(".slide").width();
var slideLeft = (windowWidth/2)-(slideWidth/2);
var sliderImageCount = parseInt($(".slide").length);
if(sliderIndex>0) {
$(".parallax-bg").css("width",sliderImageCount*windowWidth);
$( ".parallax-bg" ).animate({
left: "-"+parseInt((sliderIndex-1)*slideWidth)
}, 1500 );
for(i=1,j=sliderIndex-1;(i<=sliderIndex&&j>=1);i++,j--) {
$("#slide-"+i).animate({left:"-"+parseInt(j*windowWidth)}, 1500);
}
$("#slide-"+sliderIndex).animate({left:slideLeft}, 1500);
for(i=++sliderIndex,counter=1;i<=sliderImageCount;i++,counter++){
$("#slide-"+i).animate({left:parseInt(counter*windowWidth)}, 1500);
}
}
}
function initSlider() {
var windowWidth = $(window).width();
var slideWidth = $(".slide").width();
var slideLeft = (windowWidth/2)-(slideWidth/2);
var sliderImageCount = parseInt($(".slide").length);
for(i=1;i<=sliderImageCount;i++) {
$("#slide-"+i).css({left:(i*windowWidth)});
}
$("#slide-1").css("left",slideLeft+"px");
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

基于swiper的图片视频左右滑块特效代码
一款兼容电脑端拖动和手机端滑动的切换特效,主要是利用Swiper库来实现平滑的交互式滑块特效,支持img图片和video视频,类似于短视频平台上下滑动切换视频。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论