

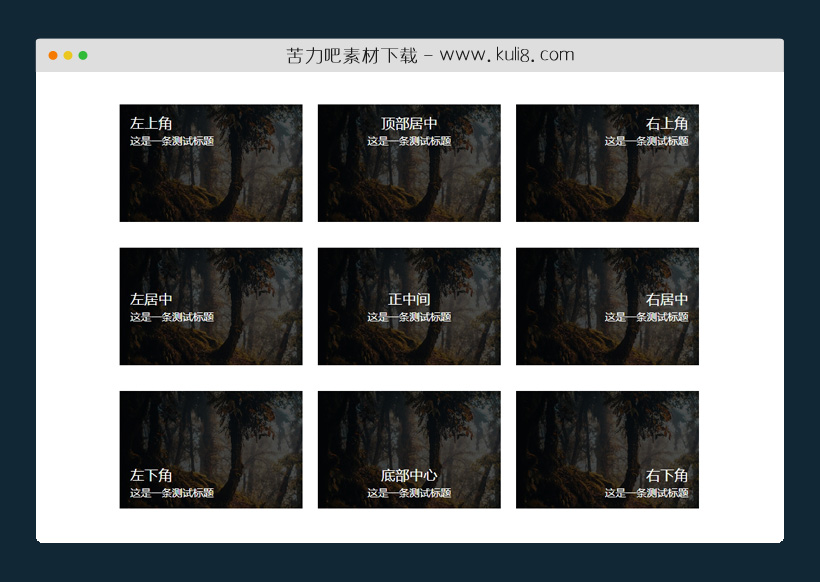
资源描述:一款呈现在局部背景图片上的文本定位特效,提供了15种以上的动态文本定位特效,先给背景图片增加一层底色,然后定位文本文字所在的位置,非常简单实用。
带有15种以上的背景图片文本覆盖自定义定位特效(共3个文件)
- index.html
使用方法
.container {
padding-bottom: 50px;
}
.row {
padding-top: 50px;
}
.image-text-overlay {
width: 100%;
height: 225px;
background-size: cover;
background-repeat: no-repeat;
position: relative;
}
.image-text-overlay.text-white {
color: white;
}
.image-text-overlay .overlay-title {
font-size: 27px;
text-transform: uppercase;
}
.image-text-overlay .overlay-subtext {
font-size: 20px;
}
.image-text-overlay .overlay-white,
.image-text-overlay .overlay-black {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 1;
opacity: 0.7;
}
.image-text-overlay .overlay-black {
background: #000;
}
.image-text-overlay .overlay-white {
background: #fff;
}
.text-top-left,
.text-top-center,
.text-top-right,
.text-middle-left,
.text-middle-center,
.text-middle-right,
.text-bottom-left,
.text-bottom-right,
.text-bottom-center {
display: table;
}
.text-top-left p,
.text-top-center p,
.text-top-right p,
.text-middle-left p,
.text-middle-center p,
.text-middle-right p,
.text-bottom-left p,
.text-bottom-right p,
.text-bottom-center p {
display: table-cell;
position: relative;
z-index: 2;
padding: 15px 20px 15px 20px;
}
.text-top-left p {
vertical-align: top;
text-align: left;
}
.text-top-center p {
vertical-align: top;
text-align: center;
}
.text-top-right p {
vertical-align: top;
text-align: right;
}
.text-middle-left p {
vertical-align: middle;
text-align: left;
}
.text-middle-center p {
vertical-align: middle;
text-align: center;
}
.text-middle-right p {
vertical-align: middle;
text-align: right;
}
.text-bottom-left p {
vertical-align: bottom;
text-align: left;
}
.text-bottom-center p {
vertical-align: bottom;
text-align: center;
}
.text-bottom-right p {
vertical-align: bottom;
text-align: right;
}
@media (min-width: 1200px) {
.container {
width: 1200px;
}
}
@media screen and (max-width: 992px) {
.col-md-4 {
padding-bottom: 25px;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论