

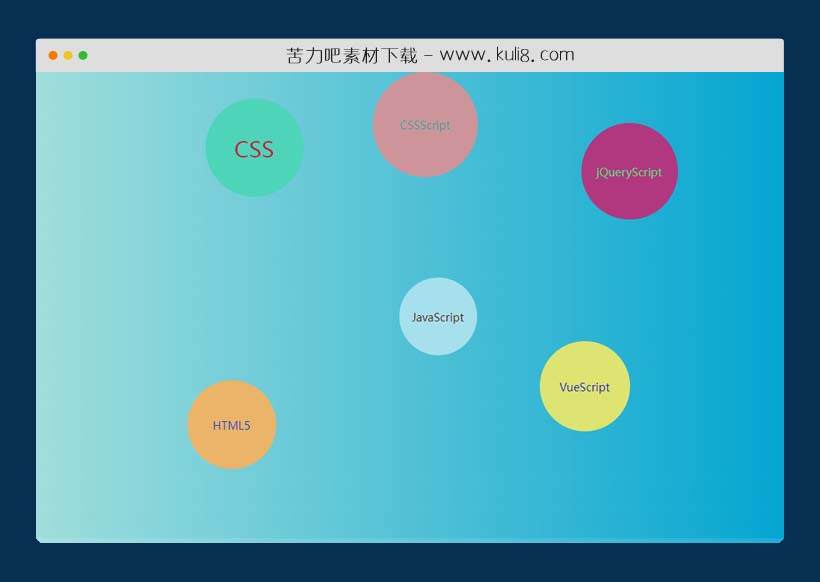
资源描述:一款自定义标签云生成器插件,可生成自定义背景颜色、标签文字颜色的标签云。
jquery带自定义背景颜色文本颜色标签云插件(共3个文件)
- index.html
使用方法
$(".tag-cloud").tagCloud({
minColor: "#333",
maxColor: "#eee",
minSize: 40,
maxSize: 150,
minFontSize: 14,
currentClass: "tag-cloud-enter",
debug: false,
offset: [0, 0, 0, 0],
radius: "50%",
bgColor: "",
color: "",
colorType: 16,
method : "area",
anim: {
name: "bomb",
time: "500",
delay: "50"
},
enter: function(opt, id, pos, posArr, posRc, W, H, opts) {
console.log("Event:mouseenter");
},
leave: function(opt, id, pos, posArr, rc, W, H, opts) {
console.log("Event:mouseleave");
},
start: function(opts) {
console.log("0");
},
printing: function(opts) {
console.log("1");
},
printed: function(opts) {
console.log("2");
},
addEvented: function(opts) {
console.log("3");
},
animed: function(opts) {
console.log("4");
},
complate: function(opts) {
console.log("5");
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论