

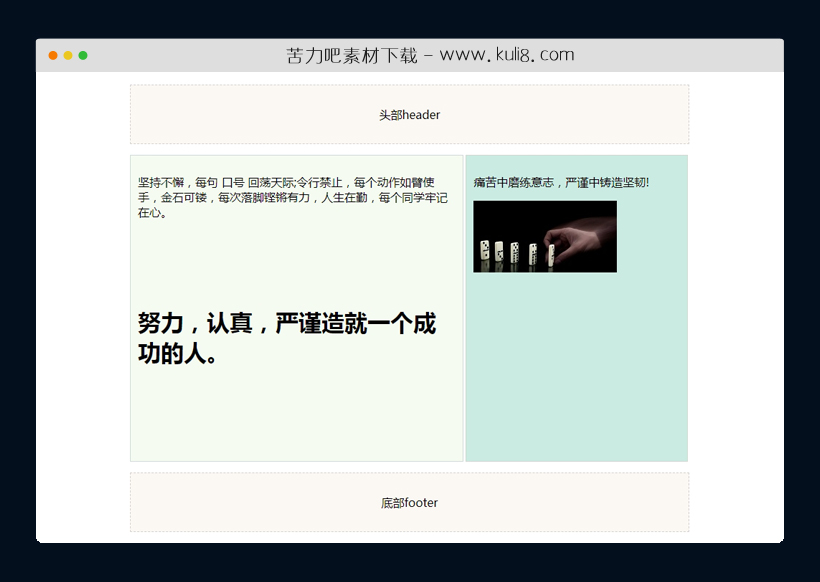
资源描述:在多列模板中,列的高度通常都基于文本内容的长度。如果内容的高度不同,那么每个列的高度将不均匀,非常影响用户的体验。我们jquery去控制DIV高度,使其高度相等。
jquery实现的DIV布局等高代码(共2个文件)
- index.html
- equal-height.jpg
使用方法
$(document).ready(function(){
var common_height = 0;
var content = $("#inner-div");
var sidecontent = $("#menu-div");
if($(content).height() >= $(sidecontent).height()) {
common_height = $(content).height()
} else {
common_height = $(sidecontent).height()
}
$('#inner-div').css( 'min-height', common_height );
$('#menu-div').css( 'min-height', common_height );
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




