

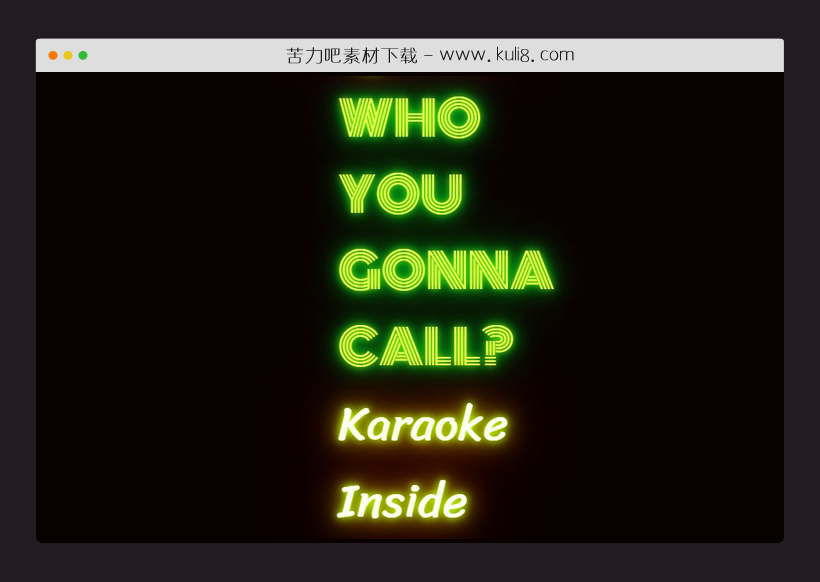
资源描述:一款动态闪烁的文本文字特效,采用了不同的文本元素定义CSS样式,并使用JavaScript随机动画间隔,创建文本文字霓虹灯效果。
js+css创建的霓虹灯发文本阴影光字体效果(共3个文件)
- index.html
使用方法
const signs = document.querySelectorAll('x-sign')
const randomIn = (min, max) => (
Math.floor(Math.random() * (max - min + 1) + min)
)
const mixupInterval = el => {
const ms = randomIn(2000, 4000)
el.style.setProperty('--interval', `${ms}ms`)
}
signs.forEach(el => {
mixupInterval(el)
el.addEventListener('webkitAnimationIteration', () => {
mixupInterval(el)
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论