

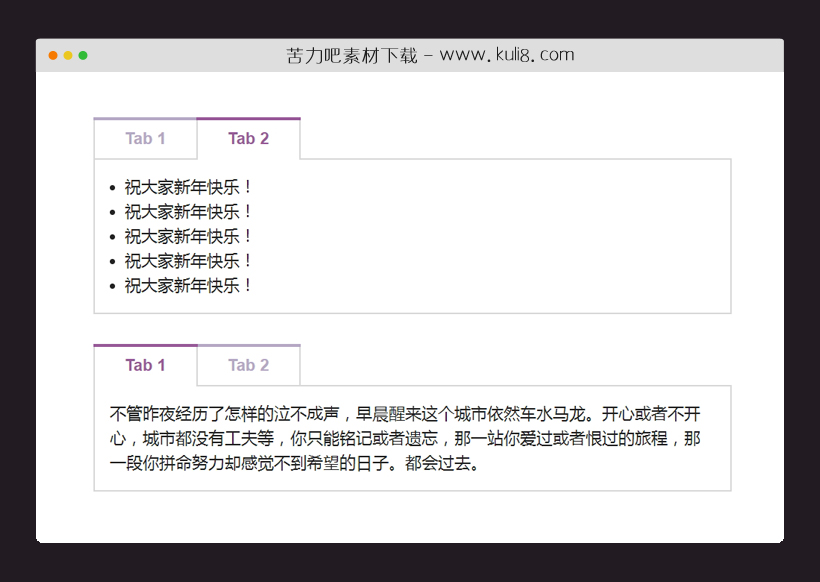
资源描述:一款响应式TAB选项卡切换特效,核心方法是switchTab,单击菜单触发选项卡切换,带文本内容加载动画。
js基于switchTab交互式选项卡切换特效代码(共3个文件)
- index.html
使用方法
var TabBlock = {
s: {
animLen: 200
},
init: function() {
TabBlock.bindUIActions();
TabBlock.hideInactive();
},
bindUIActions: function() {
$('.tabBlock-tabs').on('click', '.tabBlock-tab', function(){
TabBlock.switchTab($(this));
});
},
hideInactive: function() {
var $tabBlocks = $('.tabBlock');
$tabBlocks.each(function(i) {
var
$tabBlock = $($tabBlocks[i]),
$panes = $tabBlock.find('.tabBlock-pane'),
$activeTab = $tabBlock.find('.tabBlock-tab.is-active');
$panes.hide();
$($panes[$activeTab.index()]).show();
});
},
switchTab: function($tab) {
var $context = $tab.closest('.tabBlock');
if (!$tab.hasClass('is-active')) {
$tab.siblings().removeClass('is-active');
$tab.addClass('is-active');
TabBlock.showPane($tab.index(), $context);
}
},
showPane: function(i, $context) {
var $panes = $context.find('.tabBlock-pane');
// Normally I'd frown at using jQuery over CSS animations, but we can't transition between unspecified variable heights, right? If you know a better way, I'd love a read it in the comments or on Twitter @johndjameson
$panes.slideUp(TabBlock.s.animLen);
$($panes[i]).slideDown(TabBlock.s.animLen);
}
};
$(function() {
TabBlock.init();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论