

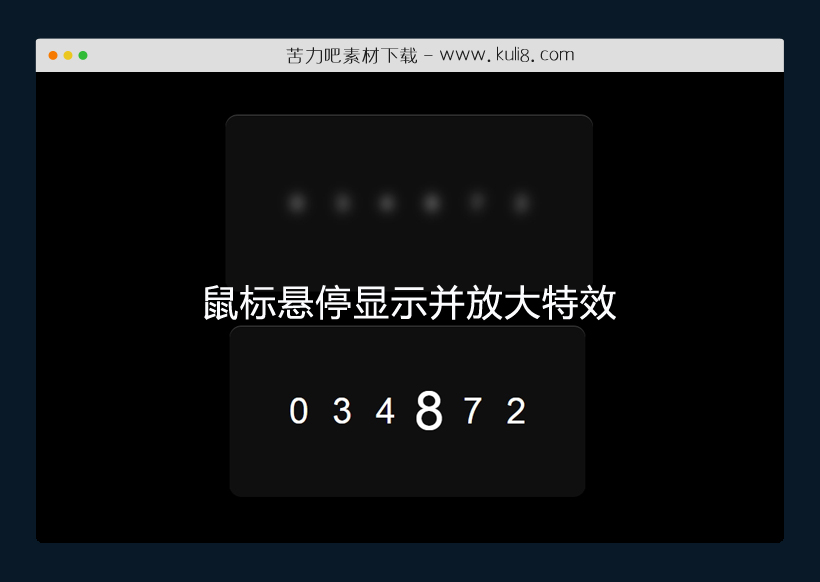
资源描述:一款css实现的文本显示隐藏特效,默认模糊显示的文本数字,当鼠标悬停在卡片上就立即显示,并且可放大当前数字。
纯CSS实现的鼠标悬停显示并放大文字特效(共2个文件)
- index.html
使用方法
* {
box-sizing: border-box;
}
.cd__main {
min-height: 100vh;
display: grid;
place-items: center;
font-family: "SF Pro Text", "SF Pro Icons", "AOS Icons", "Helvetica Neue", Helvetica, Arial, sans-serif, system-ui;
background: hsl(0 0% 0%) !important;
gap: 2rem;
}
body::before {
--line: hsl(0 0% 95% / 0.25);
content: "";
height: 100vh;
width: 100vw;
position: fixed;
background:
linear-gradient(90deg, var(--line) 1px, transparent 1px 10vmin) 0 -5vmin / 10vmin 10vmin,
linear-gradient(var(--line) 1px, transparent 1px 10vmin) 0 -5vmin / 10vmin 10vmin;
-webkit-mask: linear-gradient(-15deg, transparent 30%, white);
mask: linear-gradient(-15deg, transparent 30%, white);
top: 0;
z-index: -1;
}
section {
display: grid;
gap: 4rem;
align-items: center;
justify-content: center;
}
section p {
margin: 0;
font-size: 2.25rem;
color: hsl(0 0% 40%);
line-height: 70px;
text-align: center;
background: linear-gradient(hsl(0 0% 80%), hsl(0 0% 50%));
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
.code {
font-size: 3rem;
display: flex;
flex-wrap: nowrap;
color: hsl(0 0% 100%);
border-radius: 1rem;
background: hsl(0 0% 6%);
justify-content: center;
box-shadow: 0 1px hsl(0 0% 100% / 0.25) inset;
}
.code:hover {
cursor: -webkit-grab;
cursor: grab;
}
.digit {
display: flex;
height: 100%;
padding: 5.5rem 1rem;
}
.digit:focus-visible {
outline-color: hsl(0 0% 50% / 0.25);
outline-offset: 1rem;
}
.digit span {
scale: calc(var(--active, 0) + 0.5);
filter: blur(calc((1 - var(--active, 0)) * 1rem));
transition: scale calc(((1 - var(--active, 0)) + 0.2) * 1s), filter calc(((1 - var(--active, 0)) + 0.2) * 1s);
}
ul {
padding: 0;
margin: 0;
}
.digit:first-of-type {
padding-left: 5rem;
}
.digit:last-of-type {
padding-right: 5rem;
}
:root {
--lerp-0: 1; /* === sin(90deg) */
--lerp-1: calc(sin(50deg));
--lerp-2: calc(sin(45deg));
--lerp-3: calc(sin(35deg));
--lerp-4: calc(sin(25deg));
--lerp-5: calc(sin(15deg));
}
.digit:is(:hover, :focus-visible) {
--active: var(--lerp-0);
}
.digit:is(:hover, :focus-visible) + .digit,
.digit:has(+ .digit:is(:hover, :focus-visible)) {
--active: var(--lerp-1);
}
.digit:is(:hover, :focus-visible) + .digit + .digit,
.digit:has(+ .digit + .digit:is(:hover, :focus-visible)) {
--active: var(--lerp-2);
}
.digit:is(:hover, :focus-visible) + .digit + .digit + .digit,
.digit:has(+ .digit + .digit + .digit:is(:hover, :focus-visible)) {
--active: var(--lerp-3);
}
.digit:is(:hover, :focus-visible) + .digit + .digit + .digit + .digit,
.digit:has(+ .digit + .digit + .digit + .digit:is(:hover, :focus-visible)) {
--active: var(--lerp-4);
}
.digit:is(:hover, :focus-visible) + .digit + .digit + .digit + .digit + .digit,
.digit:has(+ .digit + .digit + .digit + .digit + .digit:is(:hover, :focus-visible)) {
--active: var(--lerp-5);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论