

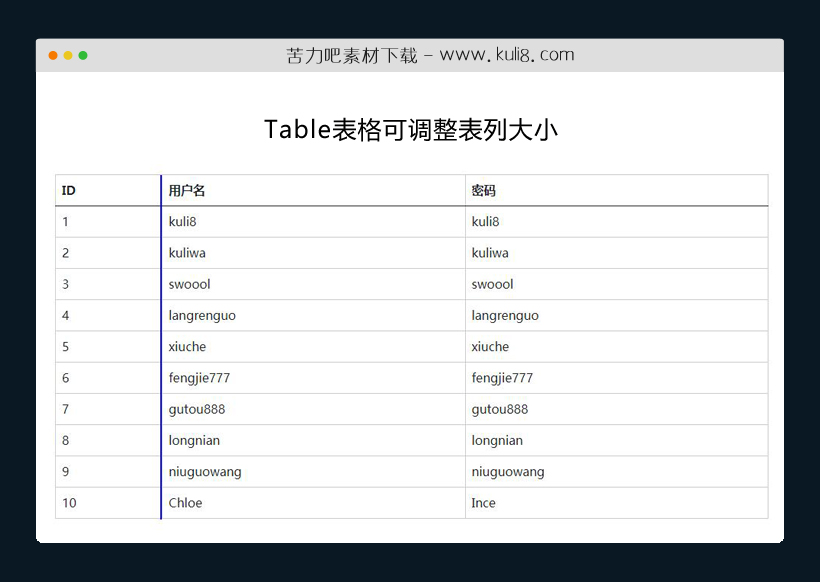
资源描述:一款支持拖拽控制表格列宽度代码,允许鼠标拖动调整表格列的大小,鼠标悬停在table表格列竖线上,鼠标指针立即变更为左右双向可控制的指针。
table表格可调整表列大小的功能特效代码(共3个文件)
- index.html
使用方法
document.addEventListener('DOMContentLoaded', function () {
const makeTableResizableAndSortable = function (table) {
const tableBody = table.querySelector('tbody');
// Make rows sortable
const rowsSortable = new Sortable(tableBody, {
animation: 150,
});
// Make columns and table header cells draggable using interact.js
const headers = table.querySelectorAll('th');
interact(headers).draggable({
// Enable both left and right edges for dragging
edges: { left: true, right: true, bottom: false, top: false },
listeners: {
start(event) {
const target = event.target;
target.classList.add('dragging');
},
move(event) {
const target = event.target;
const dx = event.dx;
target.style.transform = `translate(${dx}px)`;
},
end(event) {
const target = event.target;
target.style.transform = '';
target.classList.remove('dragging');
},
},
}).resizable({
// Enable right edge for resizing
edges: { right: true },
restrictEdges: {
outer: 'parent',
},
restrictSize: {
min: { width: 50 },
},
listeners: {
move(event) {
const target = event.target;
const width = parseFloat(target.style.width) || 0;
target.style.width = width + event.dx + 'px';
},
},
});
};
const tables = document.querySelectorAll('.resizable-table');
tables.forEach(function (table) {
makeTableResizableAndSortable(table);
});
});
document.addEventListener('DOMContentLoaded', function () {
const createResizableTable = function (table) {
const cols = table.querySelectorAll('th');
[].forEach.call(cols, function (col) {
// Add a resizer element to the column
const resizer = document.createElement('div');
resizer.classList.add('resizer');
// Set the height
resizer.style.height = `${table.offsetHeight}px`;
col.appendChild(resizer);
createResizableColumn(col, resizer);
});
};
const createResizableColumn = function (col, resizer) {
let x = 0;
let w = 0;
const mouseDownHandler = function (e) {
x = e.clientX;
const styles = window.getComputedStyle(col);
w = parseInt(styles.width, 10);
document.addEventListener('mousemove', mouseMoveHandler);
document.addEventListener('mouseup', mouseUpHandler);
resizer.classList.add('resizing');
};
const mouseMoveHandler = function (e) {
const dx = e.clientX - x;
col.style.width = `${w + dx}px`;
};
const mouseUpHandler = function () {
resizer.classList.remove('resizing');
document.removeEventListener('mousemove', mouseMoveHandler);
document.removeEventListener('mouseup', mouseUpHandler);
};
resizer.addEventListener('mousedown', mouseDownHandler);
};
createResizableTable(document.getElementById('resizeMe'));
});
//----------
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

基于原生js多个元素间无缝平滑切换特效代码
一款多个元素区块切换特效,该代码定义了一个函数来切换类,并将其附加到特定的HTML元素。单击时,这些元素会动态切换其活动状态,从而增强用户交互。可直观地突出显示选中的元素。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论