

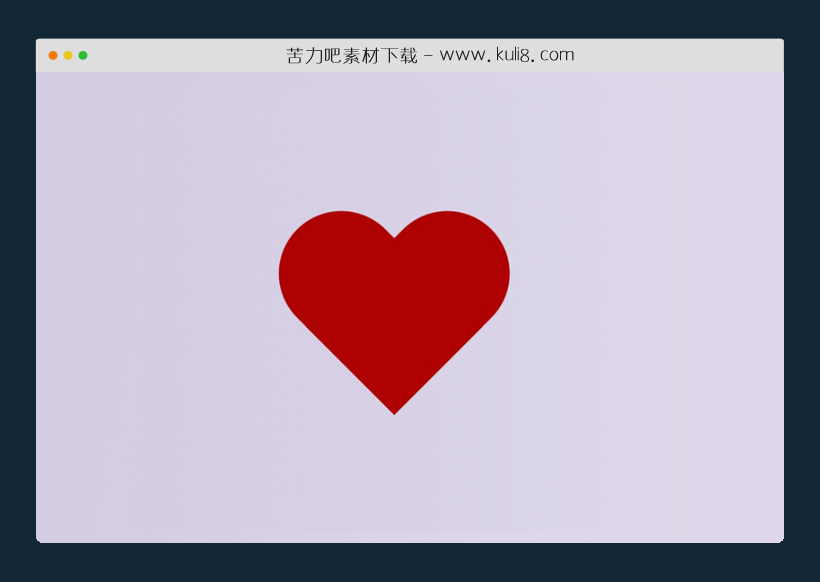
资源描述:一款红色心形图标动画特效,将小红心图形放在一个DIV容器中,并且使用CSS代码定义心脏的外观、位置和循环动画,不停的循环扩大缩小。
基于CSS3关键帧创建的循环心跳动画效果(共2个文件)
- index.html
使用方法
body{
min-height: 650px;
position: relative;
background: linear-gradient(to right, #d3cce3, #e9e4f0) !important;
}
.cd__main{
min-height: 650px;
position: relative;
background: linear-gradient(to right, #d3cce3, #e9e4f0) !important;
}
#wrapper {
position: absolute;
margin-left: 50px;
margin-top: 50px;
animation:pulse 1s infinite;
}
#pulsingheart {
position: relative;
width: 100px;
height: 90px;
}
#pulsingheart:before, #pulsingheart:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: #aa0000;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
animation:pulsecolor 1s infinite;
}
#pulsingheart:after {
left: 0;
transform: rotate(45deg);
transform-origin :100% 100%;
animation:pulsecolor 1s infinite;
}
@keyframes pulse {
10% {transform: scale(1.1)}
}
@keyframes pulsecolor {
10% {background: #dd0000}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论