

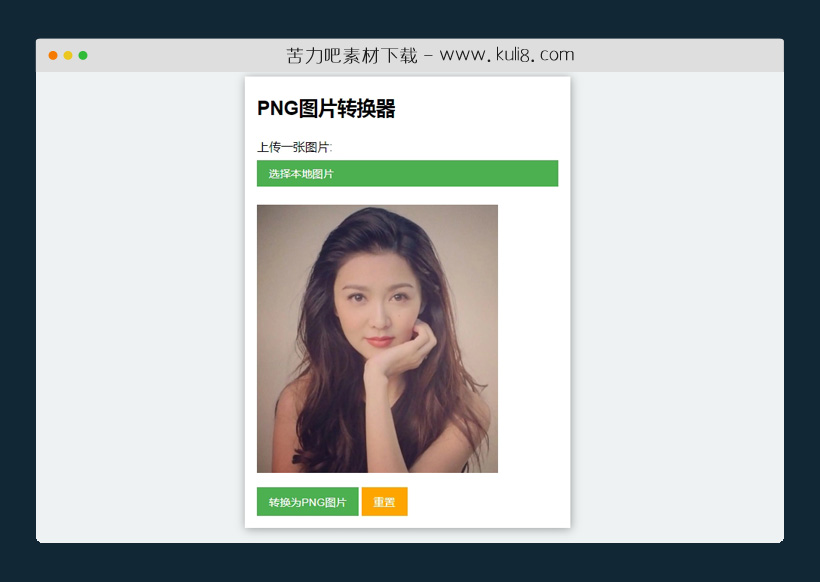
资源描述:一款在线图片格式转换器实用工具,可将任意格式图片转换成png格式图片。先上传本地一张图片,然后点击转换按钮,即可快速转换成功,带下载png图片功能。
基于javascript实现的JPG图片转PNG图片在线工具(共3个文件)
- index.html
使用方法
const fileInput = document.getElementById('file-input');
const convertBtn = document.getElementById('convert-btn');
const downloadBtn = document.getElementById('download-btn');
const imagePreview = document.getElementById('image-preview');
const resetBtn = document.getElementById('reset-btn');
fileInput.addEventListener('change', () => {
const file = fileInput.files[0];
if (file) {
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = () => {
const imageUrl = reader.result;
imagePreview.innerHTML = `
<img src="${imageUrl}" alt="Image Preview">
`;
downloadBtn.style.display = 'none';
};
}
});
convertBtn.addEventListener('click', () => {
const canvas = document.createElement('canvas');
const img = document.createElement('img');
img.src = imagePreview.querySelector('img').src;
canvas.width = img.width;
canvas.height = img.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
canvas.toBlob(blob => {
const url = URL.createObjectURL(blob);
downloadBtn.href = url;
downloadBtn.style.display = 'block';
}, 'image/png');
});
resetBtn.addEventListener('click', () => {
fileInput.value = '';
imagePreview.innerHTML = '';
downloadBtn.style.display = 'none';
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript在线随机生成可预览的随机背景颜色
一款在线生成背景颜色实用工具,它使用Math.floor函数为HTML十六进制颜色代码获取一个随机值,并将生成的该值设置为预览div作为背景色。生成的颜色代码显示在文本输入中,可点击按钮进行复制到剪贴板。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论