资源描述:一款网站文章用户评论html页面模板,带了评论回复楼层布局、顶踩,整体布局简单清爽,非常适合做网站用户留言评论。
html5响应式带盖楼层级头像的文章留言评论模板(共9个文件)
- index.html
使用方法
js核心代码
let likesUpParent = document.getElementsByClassName("comment-likes-up");
let likesDownParent = document.getElementsByClassName("comment-likes-down");
let likesEl = [];
for(let i = 0; i<likesUpParent.length; i++) {
let likesUp = likesUpParent[i].getElementsByTagName("img")[0];
let likesDown = likesDownParent[i].getElementsByTagName("img")[0];
likesEl.push(likesUp, likesDown);
}
likesEl.forEach(el => {
el.addEventListener("click", function() {
let likesClosestCountEl = this.parentElement.getElementsByTagName("span")[0];
let likesCount = likesClosestCountEl.innerText;
if(likesCount.trim().length === 0) {
let likesCount = 0;
}
likesClosestCountEl.innerText = +likesCount + +1;
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 留言问答

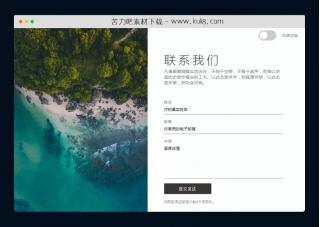
html5响应式带风格切换的联系我们留言反馈页面模板
一款企业网站在线留言表单模板,分为两栏:背景图片和表单模块。表单字段包括姓名、邮箱和留言内容。此外,它还集成了页面风格模式切换功能,可在浅色和深色主题之间切换。
留言问答
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论