

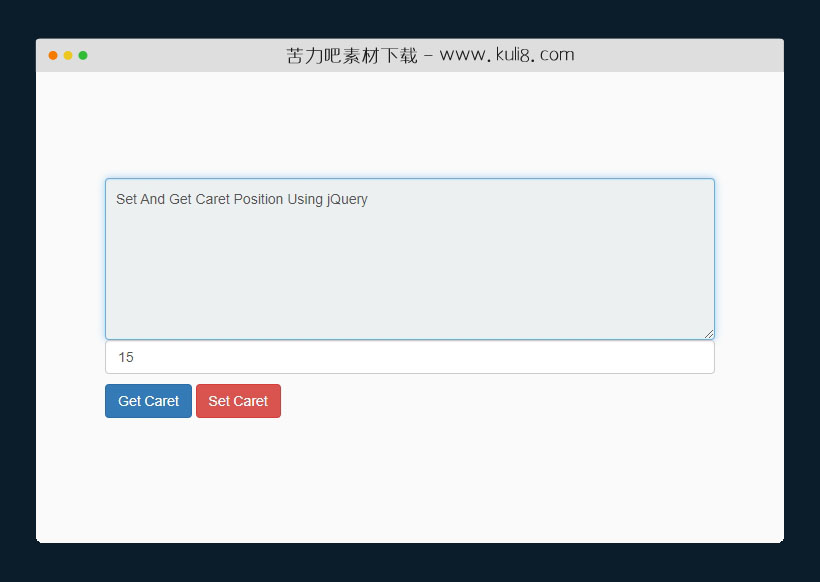
资源描述:一款表单文本框光标获取位置插件,可获取当前光标停留位置字符串总数,以及回到最初光标停留位置。
jquery可获取文本框最初光标停留位置插件(共2个文件)
- jquery.caret.js
- index.html
使用方法
(function($) {
function focus(target) {
if (!document.activeElement || document.activeElement !== target) {
target.focus();
}
}
$.fn.caret = function(pos) {
var target = this[0];
var isContentEditable = target && target.contentEditable === 'true';
if (arguments.length == 0) {
//get
if (target) {
//HTML5
if (window.getSelection) {
//contenteditable
if (isContentEditable) {
focus(target);
var selection = window.getSelection();
// Opera 12 check
if (!selection.rangeCount) {
return 0;
}
var range1 = selection.getRangeAt(0),
range2 = range1.cloneRange();
range2.selectNodeContents(target);
range2.setEnd(range1.endContainer, range1.endOffset);
return range2.toString().length;
}
//textarea
return target.selectionStart;
}
//IE<9
if (document.selection) {
focus(target);
//contenteditable
if (isContentEditable) {
var range1 = document.selection.createRange(),
range2 = document.body.createTextRange();
range2.moveToElementText(target);
range2.setEndPoint('EndToEnd', range1);
return range2.text.length;
}
//textarea
var pos = 0,
range = target.createTextRange(),
range2 = document.selection.createRange().duplicate(),
bookmark = range2.getBookmark();
range.moveToBookmark(bookmark);
while (range.moveStart('character', -1) !== 0) pos++;
return pos;
}
// Addition for jsdom support
if (target.selectionStart)
return target.selectionStart;
}
//not supported
return;
}
//set
if (target) {
if (pos == -1)
pos = this[isContentEditable? 'text' : 'val']().length;
//HTML5
if (window.getSelection) {
//contenteditable
if (isContentEditable) {
focus(target);
window.getSelection().collapse(target.firstChild, pos);
}
//textarea
else
target.setSelectionRange(pos, pos);
}
//IE<9
else if (document.body.createTextRange) {
if (isContentEditable) {
var range = document.body.createTextRange();
range.moveToElementText(target);
range.moveStart('character', pos);
range.collapse(true);
range.select();
} else {
var range = target.createTextRange();
range.move('character', pos);
range.select();
}
}
if (!isContentEditable)
focus(target);
}
return this;
}
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论