

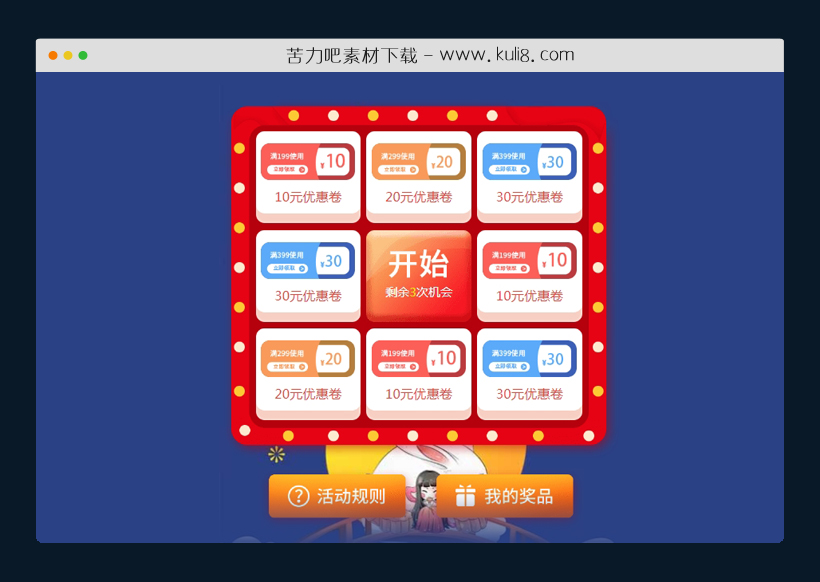
资源描述:一款手机移动端app九宫格抽奖活动页面模板,支持自定义设置是否可以抽奖、抽奖次数、奖牌位置、抽奖时间等。
zepto移动端app九宫格抽奖(共14个文件)
- index.html
使用方法
var beginBtn = true;//是否可以抽奖
var lotteryNum = 3;//可抽奖次数
var lotteryArray = [0,1,2,4,7,6,5,3] //定义抽象顺序
var lotteryIndex = 0;//当前的奖品位置
var lotteryTime = 3000;//抽奖的时间,为了随机上下会浮动1-2秒
var timer = null; //抽奖定时器
var result = [];//最终的抽奖结果,看控制台
$('#begin').click(function(){
// 有抽奖次数且状态为可抽奖才能点击,防止抽奖过程中再次点击
if(beginBtn){
// 判断是否还有抽奖次数
if(lotteryNum==0){
alert("你的抽奖次数已用尽!")
return
}
// 把抽奖状态设置为不可点击
beginBtn = false
//抽奖次数递减
lotteryNum--
$('#begin span').text(lotteryNum)
$('#begin').addClass('clicked')
// 抽奖定时器开始
timer = setInterval(function(){
$('.lottery ul li.item').eq(lotteryArray[lotteryIndex]).removeClass('active');
lotteryIndex++;
if (lotteryIndex >= 8) {
lotteryIndex = 0;
}
$('.lottery ul li.item').eq(lotteryArray[lotteryIndex]).addClass('active');
},100)
// 结束抽奖
setTimeout(function(){
$('#begin').removeClass('clicked')
clearInterval(timer);
if(lotteryNum>=0){
beginBtn = true
}
// 最终中奖结果
var currentResult = $('.lottery ul li.item').eq(lotteryArray[lotteryIndex]).find('p').text();
// 把每次结果加入到数组中
result.push(currentResult)
// 移除中奖效果
$('.lottery ul li.item').removeClass('active');
alert("恭喜你抽中:"+currentResult)
console.log(result)
}, Math.round(Math.random() * lotteryTime) + 1000)
}
})
// 点击最终中奖按钮,没有页面 这里只做简单提示
$('.foot .goods').click(function(){
if(result.length==0){
alert("你的奖品空空如也,快去抽奖吧!")
return
}else{
alert("你共抽中了:"+result.join())
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论