

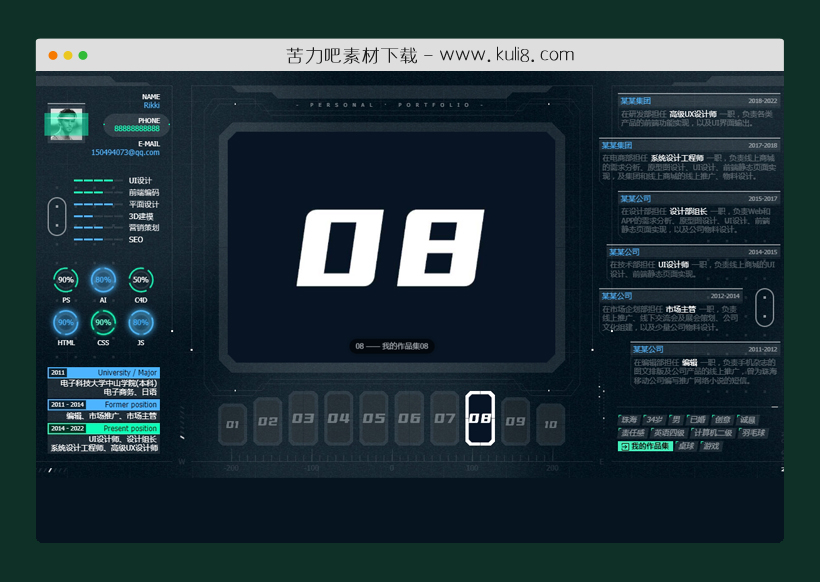
资源描述:一款黑色风格个人网站模板,UI设计师无设计图纯HTML输出的科技感炫酷个人简历,仅支持分辨率1920px和1366px尺寸的屏幕。
html黑色炫酷个人简历网站模板(共34个文件)
- circle_02.png
- img.jpg
- square.png
- bgline.png
- board.png
- index.html
使用方法
$(function(){
// skill
for(var i=0; i<4; i++){
$('.ability li').eq(0).find('i').eq(i).addClass('full')
}
setTimeout(()=>{
for(var i=0; i<3; i++){
$('.ability li').eq(1).find('i').eq(i).addClass('full')
}
},200)
setTimeout(()=>{
for(var i=0; i<4; i++){
$('.ability li').eq(2).find('i').eq(i).addClass('full')
}
},400)
setTimeout(()=>{
for(var i=0; i<2; i++){
$('.ability li').eq(3).find('i').eq(i).addClass('full')
}
},600)
setTimeout(()=>{
for(var i=0; i<3; i++){
$('.ability li').eq(4).find('i').eq(i).addClass('full')
}
},800)
setTimeout(()=>{
for(var i=0; i<3; i++){
$('.ability li').eq(5).find('i').eq(i).addClass('full')
}
},1000)
// works
workShow()
$('.thumbnail li').click(function(){
$(this).siblings().removeClass('active')
$(this).addClass('active')
workShow()
})
var timer = setInterval(() => {timerFunc()}, 4000);
$('.board-img').mouseover(function(){
clearInterval(timer)
})
$('.board-img').mouseleave(function(){
timer = setInterval(() => {timerFunc()}, 4000);
})
})
function workShow() {
var obj = $('.thumbnail li.active img')
$(".board-img").find('img').removeClass('board-ani')
$(".board-img").find('a').attr('href',obj.attr('url'))
$(".board-img").find('div').remove()
setTimeout(function(){
$(".board-img").find('img').attr('src',obj.attr('data'))
$(".board-img").find('img').addClass('board-ani')
$(".board-img").find('img').after('<div class="board-text-ani">'+obj.attr('alt')+'</div>')
},100)
}
function timerFunc() {
if($('.thumbnail li.active').index() == $('.thumbnail li').length - 1){
$('.thumbnail li').eq(0).trigger('click')
}else{
$('.thumbnail li.active').next().trigger('click')
}
workShow()
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 个人网站
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论