

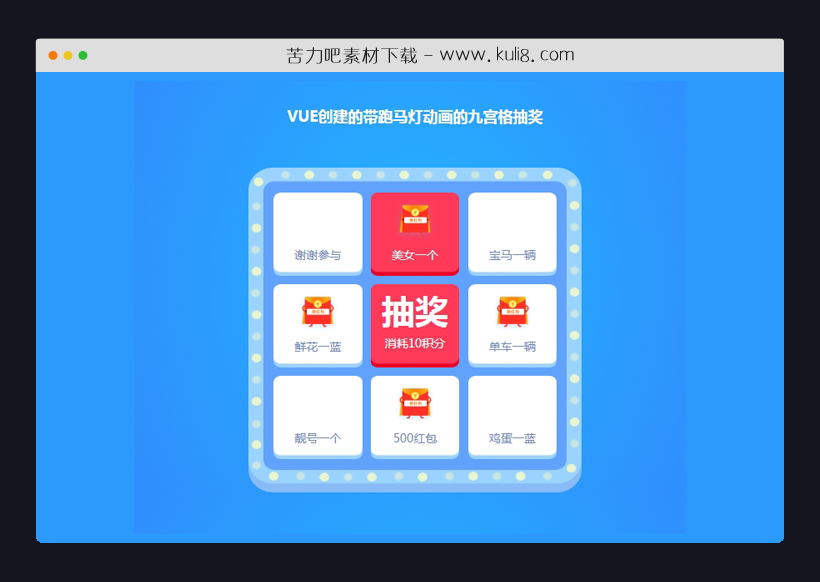
资源描述:一款带跑马灯动画的九宫格抽奖游戏代码,点击开始抽奖立即转动抽奖,可自定义设置大转盘转动速度、转动圈数、时间等。
VUE创建的带跑马灯动画的九宫格抽奖(共9个文件)
- index.html
使用方法
new Vue({el:"#app",data:{isStart:1,score:10,list:[{img:'img/j1.png',title:'谢谢参与'},{img:'img/j2.png',title:'美女一个'},{img:'img/j1.png',title:'宝马一辆'},{img:'img/j2.png',title:'单车一辆'},{img:'img/j1.png',title:'鸡蛋一蓝'},{img:'img/j2.png',title:'500红包'},{img:'img/j1.png',title:'靓号一个'},{img:'img/j2.png',title:'鲜花一蓝'}],index:-1,count:8,timer:0,speed:200,times:0,cycle:50,prize:-1,click:true,showToast:false,},mounted(){},methods:{startLottery(){if(!this.click){return}
this.startRoll();},startRoll(){this.times+=1
this.oneRoll()
if(this.times>this.cycle+10&&this.prize===this.index){clearTimeout(this.timer)
this.prize=-1
this.times=0
this.speed=200
this.click=true;var that=this;setTimeout(res=>{that.showToast=true;},500)}else{if(this.times7){this.prize=7}}else if(this.times>this.cycle+10&&((this.prize===0&&this.index===7)||this.prize===this.index+1)){this.speed+=110}else{this.speed+=20}
if(this.speed<40){this.speed=40} this.timer=setTimeout(this.startRoll,this.speed)}},oneRoll(){let index=this.index const count=this.count index+=1 if(index>count-1){index=0}
this.index=index},}})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论