

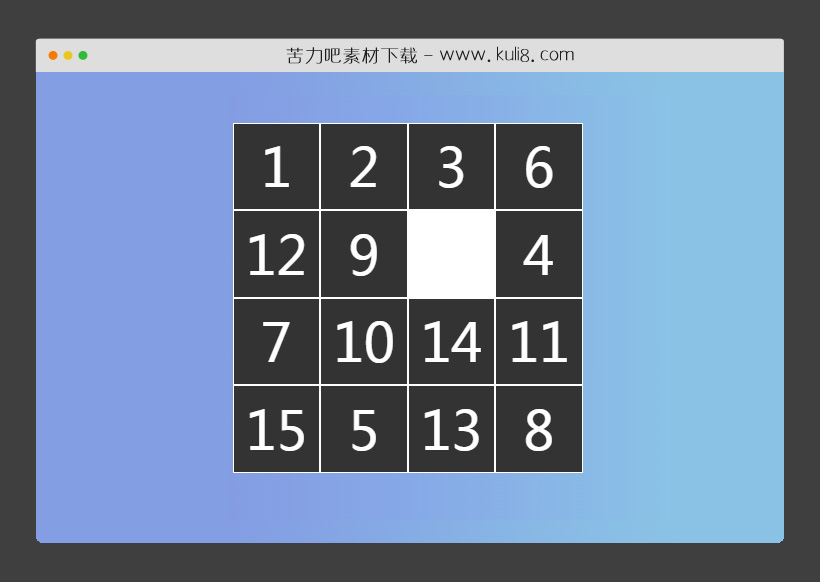
资源描述:一款儿童数字排列小游戏源码,数字从1-15打乱排列顺序,需要从预留的可移动空白方块中,逐格推动,让数字最总按顺序排列。
js轻量级响应式数字按顺序排列推盘游戏源码(共3个文件)
- index.html
使用方法
var squares = document.querySelectorAll('.square');
squares.forEach(square => {
square.addEventListener('click', e => {
e.preventDefault();
var firstPos = parseInt(e.target.dataset.pos);
var empty = document.querySelectorAll('.empty')[0];
var secondPos = parseInt(empty.dataset.pos);
var top = secondPos-4;
var bottom = secondPos+4;
var left = secondPos-1;
var right = secondPos+1;
if (secondPos%4-left%4 < 1) {
left = -1;
}
if (right%4-secondPos%4 < 1) {
right = -1;
}
var posibilities = [left, right, top, bottom];
if (posibilities.includes(firstPos)) {
empty.dataset.pos = firstPos;
e.target.dataset.pos = secondPos;
}
})
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论