

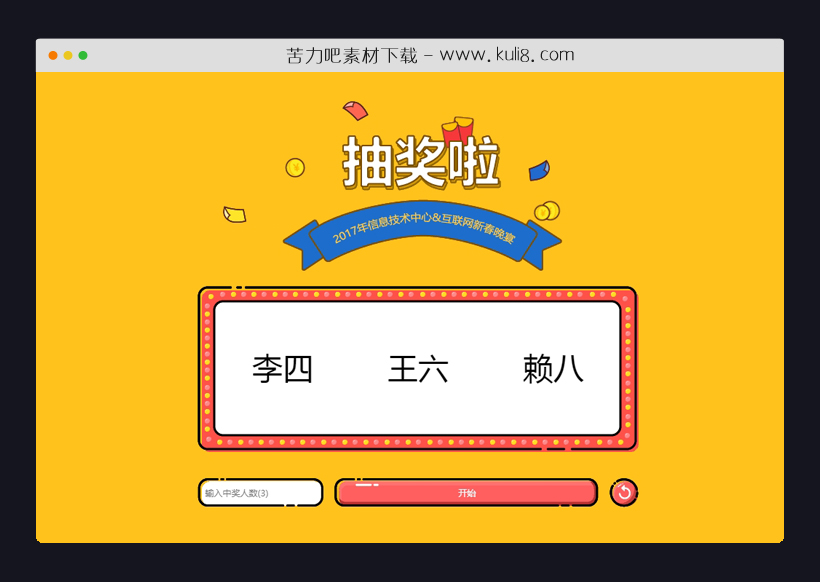
资源描述:一款可自定义人数进行名字抽奖代码,可自定义设定单次中奖人数,点击开始抽奖,系统随机抽取指定人数的人员姓名中奖。
jquery根据名字随机抽奖游戏代码(共13个文件)
- jquery.min.js
- animate.css
- style.css
- index.html
使用方法
//抽奖人员名单
var allPerson = "张三;李四;陈五;王六;蔡七;赖八";
//领导人员名单
var leaderArr = ["张三"];
//未中奖人员名单
var remainPerson = allPerson.toString().split(";");
//中奖人员名单
var luckyMan = [];
var timer;//定时器
var times = 1;//抽奖次数,如果不是第一次,不加粗显示领导姓名
$(function () {
iconAnimation();
//开始抽奖
$("#btnStart").on("click", function () {
//判断是开始还是结束
if ($("#btnStart").text() === "开始") {
if (!$("#txtNum").val()) {
showDialog("请输入中奖人数");
return false;
}
if ($("#txtNum").val() > 49) {
showDialog("一次最多只能输入49人");
return false;
}
if ($("#txtNum").val() > remainPerson.length) {
showDialog("当前抽奖人数大于奖池总人数
当前抽奖人数:" + $("#txtNum").val() + "人,奖池人数:" + remainPerson.length + "人");
return false;
}
$("#result").fadeOut();
//显示动画框,隐藏中奖框
$("#luckyDrawing").show().next().addClass("hide");
move();
$("#btnStart").text("停止");
$("#bgLuckyDrawEnd").removeClass("bg");
}
else {
$("#btnStart").text("开始");//设置按钮文本为开始
var luckyDrawNum = $("#txtNum").val();
startLuckDraw();//抽奖开始
$("#luckyDrawing").fadeOut();
clearInterval(timer);//停止输入框动画展示
$("#luckyDrawing").val(luckyMan[luckyMan.length - 1]);//输入框显示最后一个中奖名字
$("#result").fadeIn().find("div").removeClass().addClass("p" + luckyDrawNum);//隐藏输入框,显示中奖框
$("#bgLuckyDrawEnd").addClass("bg");//添加中奖背景光辉
$("#txtNum").attr("placeholder", "输入中奖人数(" + remainPerson.length + ")");
}
});
$("#btnReset").on("click", function () {
//确认重置对话框
var confirmReset = false;
showConfirm("确认重置吗?所有已中奖的人会重新回到抽奖池!", function () {
//熏置未中奖人员名单
remainPerson = allPerson.toString().split(";");
//中奖人数框置空
$("#txtNum").val("").attr("placeholder", "请输入中奖人数");
$("#showName").val("");
//隐藏中奖名单,然后显示抽奖框
$("#result").fadeOut();//.prev().fadeIn()
$("#bgLuckyDrawEnd").removeClass("bg");//移除背景光辉
times++;
console.log(times);
});
});
});
//抽奖主程序
function startLuckDraw() {
//抽奖人数
var luckyDrawNum = $("#txtNum").val();
if (luckyDrawNum > remainPerson.length) {
alert("抽奖人数大于奖池人数!请修改人数。或者点重置开始将新一轮抽奖!");
return false;
}
//随机中奖人
var randomPerson = getRandomArrayElements(remainPerson, luckyDrawNum);
var tempHtml = "";
$.each(randomPerson, function (i, person) {
var sizeStyle = "";
if (person.length > 3) {
sizeStyle = " style=font-size:" + 3 / person.length + "em";
}
// if (leaderArr.indexOf(person) > -1 && times == 1) {
// tempHtml += "" + person + "";
// }
// else {
// tempHtml += "" + person + "";
// }
tempHtml += "" + person + "";
});
$("#result>div").html(tempHtml);
//剩余人数剔除已中奖名单
remainPerson = remainPerson.delete(randomPerson);
//中奖人员
luckyMan = luckyMan.concat(randomPerson);
//设置抽奖人数框数字为空
$("#txtNum").val("");
}
//跳动的数字
function move() {
var $showName = $("#showName"); //显示内容的input的ID
var interTime = 30;//设置间隔时间
timer = setInterval(function () {
var i = GetRandomNum(0, remainPerson.length);
$showName.val(remainPerson[i]);//输入框赋值
}, interTime);
}
//顶上的小图标,随机动画
function iconAnimation() {
var interTime = 200;//设置间隔时间
var $icon = $("#iconDiv>span");
var arrAnimatoin = ["bounce", "flash", "pulse", "rubberBand", "shake", "swing", "wobble", "tada"];
var timer2 = setInterval(function () {
var i = GetRandomNum(0, $icon.length);
var j = GetRandomNum(0, arrAnimatoin.length);
//console.log("i:" + i + ",j:" + j);
$($icon[i]).removeClass().stop().addClass("animated " + arrAnimatoin[j]);//输入框赋值
}, interTime);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论