

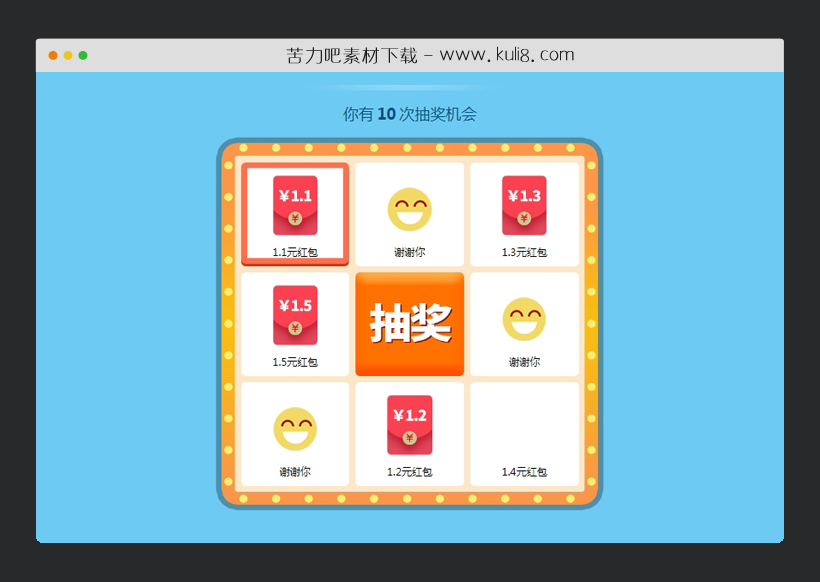
资源描述:一款在线抽奖前端页面,支持自定义设置抽奖参数,比如:起始位置、中奖位置、转动速度、转动次数等,都可以修改js参数来设定。
jquery手机移动端九宫格抽奖特效代码(共22个文件)
- index.html
使用方法
var luck = {
index: 0, //当前转动到哪个位置,起点位置
count: 0, //总共有多少个位置
timer: 0, //setTimeout的ID,用clearTimeout清除
speed: 20, //初始转动速度
times: 0, //转动次数
cycle: 50, //转动基本次数:即至少需要转动多少次再进入抽奖环节
prize: -1, //中奖位置
init: function(id) {
if($("#" + id).find(".luck-unit").length > 0) {
$luck = $("#" + id);
$units = $luck.find(".luck-unit");
this.obj = $luck;
this.count = $units.length;
$luck.find(".luck-unit-" + this.index).addClass("active");
};
},
roll: function() {
var index = this.index;
var count = this.count;
var luck = this.obj;
$(luck).find(".luck-unit-" + index).removeClass("active");
index += 1;
if(index > count - 1) {
index = 0;
};
$(luck).find(".luck-unit-" + index).addClass("active");
this.index = index;
return false;
},
stop: function(index) {
this.prize = index;
return false;
}
};
function roll() {
luck.times += 1;
luck.roll();
if(luck.times > luck.cycle + 10 && luck.prize == luck.index) {
clearTimeout(luck.timer);
luck.prize = -1;
luck.times = 0;
click = false;
} else {
if(luck.times < luck.cycle) { luck.speed -= 10; } else if(luck.times == luck.cycle) { var index = Math.random() * (luck.count) | 0; if(index > 5) {
index = 7;
} else {
index = 5;
}
luck.prize = index; //最终中奖位置
} else {
if(luck.times > luck.cycle + 10 && ((luck.prize == 0 && luck.index == 7) || luck.prize == luck.index + 1)) {
luck.speed += 110;
} else {
luck.speed += 20;
}
}
if(luck.speed < 40) { luck.speed = 40; }; luck.timer = setTimeout(roll, luck.speed); } return false; } var click = false; window.onload = function() { luck.init('luck'); $("#btn").click(function() { setTimeout(function() { $(".cover").removeClass("dis_no"); $(".cover_box").removeClass("dis_no"); $("body,html").css({ "height": "100%", "overflow": "hidden" }) }, 4000); if(click) { return false; } else { luck.speed = 100; roll(); click = true; return false; } }); }; // 轮播图 var swiper = new Swiper('.draw-container', { direction: "vertical", autoplay: true, loop: true, }); //ios弹窗位置调整 $("input").bind('focus', function() { var top = document.body.scrollTop; $(window).scrollTop(top); }) $("input").bind('blur', function() { var top = document.body.scrollTop; $(window).scrollTop(top); }) //关闭弹窗 $(".close").on("click", function() { $(".cover").addClass("dis_no"); $(".cover_box").addClass("dis_no"); $("body,html").css({ "height": "100%", "overflow": "auto" }) }) $("#form_insure").on("click", function() { $(".cover_box").addClass("dis_no"); $(".result_box").removeClass("dis_no"); $("body,html").css({ "height": "100%", "overflow": "hidden" }) })
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




