

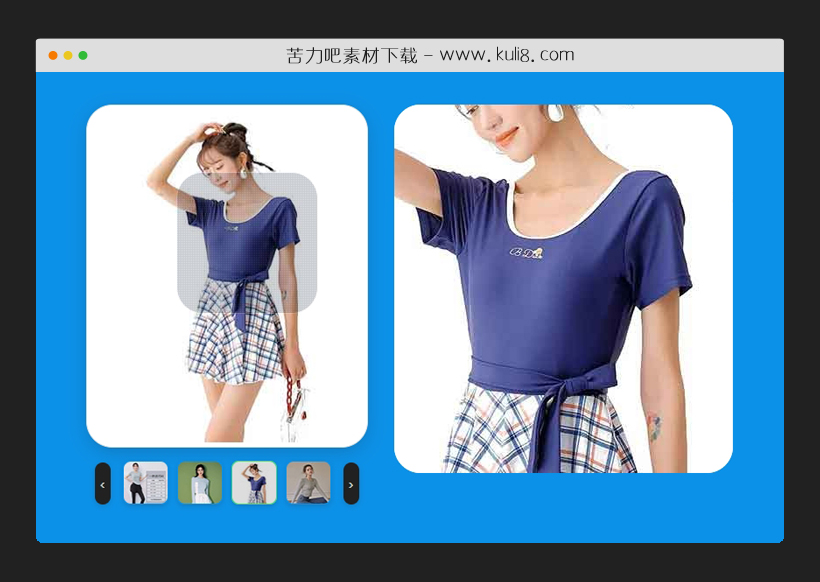
资源描述:一款实用的图片放大功能的插件,使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。
jquery图片模拟放大镜插件abPicZoom(共30个文件)
- index.html
使用方法
一. 基础使用设置
在网页的头部引用jQuery和agilebins和abPicZoom三个必需的js既将jquery和agilebins和abPicZoom包含在head标中或位于关闭正文标记之前。请确保在和abPicZoom之前包含agilebins,agilebins之前包含jquery前后顺序不能乱。
二. 编写html代码
创建一个div的父层,如此例子abPicZoom-preview。在其内部为每一个幻灯片创建一个目标元素.bigImg和.smallImg和.smallList,使用css控制其样式。jQuery和abPicZoom和agilebins将选定父层元素内的层标签与样式应用于它们,并按照您的喜好定位。
三. 编写例子css样式
编写 html 和 css 样式时一定要注意,父层元素和容器层元素,都必须具有指定的宽度和高度,jquery.agilebins-v1.0.4.min.js 才能正常的工作。
四. 调用参数的设置
在要使用效果的div父层abPicZoom-preview外,放置调用代码即可实现效果。建议把每个页面的调用,统一放在页尾标签关闭之前,方便维护与管理。注意调用代码必须放在引用jquery和agilebins和abPicZoom之后的位置才能正常使用。
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论