

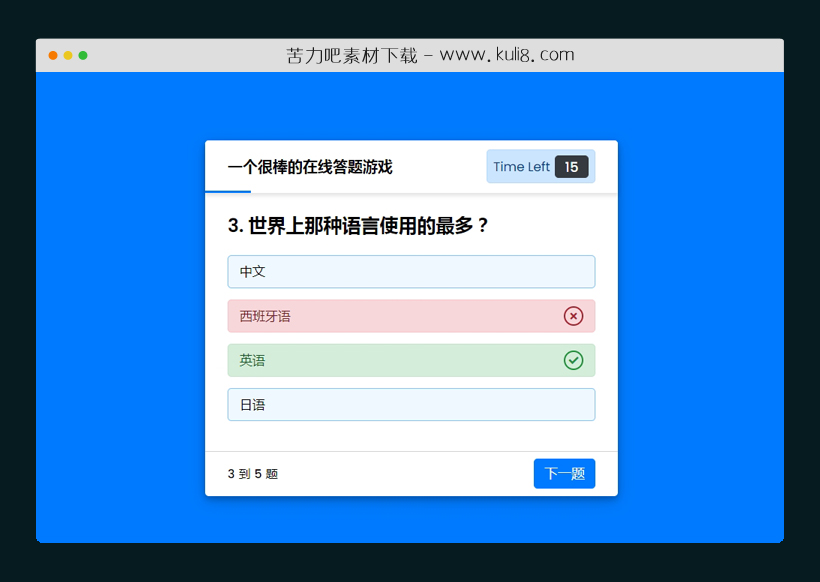
资源描述:一款响应式在线答题游戏,答题内容每次仅显示一道题,按顺序点击下一题进行做题。题型为单选题,每道题选择后立即提示对错。默认15s倒计时,如果超时系统自动做出选择。
javascript带倒计时的在线答题游戏源码(共4个文件)
- index.html
- style.css
使用方法
//selecting all required elements
const start_btn = document.querySelector(".start_btn button");
const info_box = document.querySelector(".info_box");
const exit_btn = info_box.querySelector(".buttons .quit");
const continue_btn = info_box.querySelector(".buttons .restart");
const quiz_box = document.querySelector(".quiz_box");
const result_box = document.querySelector(".result_box");
const option_list = document.querySelector(".option_list");
const time_line = document.querySelector("header .time_line");
const timeText = document.querySelector(".timer .time_left_txt");
const timeCount = document.querySelector(".timer .timer_sec");
// if startQuiz button clicked
start_btn.onclick = ()=>{
info_box.classList.add("activeInfo"); //show info box
}
// if exitQuiz button clicked
exit_btn.onclick = ()=>{
info_box.classList.remove("activeInfo"); //hide info box
}
// if continueQuiz button clicked
continue_btn.onclick = ()=>{
info_box.classList.remove("activeInfo"); //hide info box
quiz_box.classList.add("activeQuiz"); //show quiz box
showQuetions(0); //calling showQestions function
queCounter(1); //passing 1 parameter to queCounter
startTimer(15); //calling startTimer function
startTimerLine(0); //calling startTimerLine function
}
let timeValue = 15;
let que_count = 0;
let que_numb = 1;
let userScore = 0;
let counter;
let counterLine;
let widthValue = 0;
const restart_quiz = result_box.querySelector(".buttons .restart");
const quit_quiz = result_box.querySelector(".buttons .quit");
// if restartQuiz button clicked
restart_quiz.onclick = ()=>{
quiz_box.classList.add("activeQuiz"); //show quiz box
result_box.classList.remove("activeResult"); //hide result box
timeValue = 15;
que_count = 0;
que_numb = 1;
userScore = 0;
widthValue = 0;
showQuetions(que_count); //calling showQestions function
queCounter(que_numb); //passing que_numb value to queCounter
clearInterval(counter); //clear counter
clearInterval(counterLine); //clear counterLine
startTimer(timeValue); //calling startTimer function
startTimerLine(widthValue); //calling startTimerLine function
timeText.textContent = "Time Left"; //change the text of timeText to Time Left
next_btn.classList.remove("show"); //hide the next button
}
// if quitQuiz button clicked
quit_quiz.onclick = ()=>{
window.location.reload(); //reload the current window
}
const next_btn = document.querySelector("footer .next_btn");
const bottom_ques_counter = document.querySelector("footer .total_que");
// if Next Que button clicked
next_btn.onclick = ()=>{
if(que_count < questions.length - 1){ //if question count is less than total question length que_count++; //increment the que_count value que_numb++; //increment the que_numb value showQuetions(que_count); //calling showQestions function queCounter(que_numb); //passing que_numb value to queCounter clearInterval(counter); //clear counter clearInterval(counterLine); //clear counterLine startTimer(timeValue); //calling startTimer function startTimerLine(widthValue); //calling startTimerLine function timeText.textContent = "Time Left"; //change the timeText to Time Left next_btn.classList.remove("show"); //hide the next button }else{ clearInterval(counter); //clear counter clearInterval(counterLine); //clear counterLine showResult(); //calling showResult function } } // getting questions and options from array function showQuetions(index){ const que_text = document.querySelector(".que_text"); //creating a new span and div tag for question and option and passing the value using array index let que_tag = ''+ questions[index].numb + ". " + questions[index].question +'';
let option_tag = '
'+ questions[index].options[0] +'
'
+ '
'+ questions[index].options[1] +'
'
+ '
'+ questions[index].options[2] +'
'
+ '
'+ questions[index].options[3] +'
';
que_text.innerHTML = que_tag; //adding new span tag inside que_tag
option_list.innerHTML = option_tag; //adding new div tag inside option_tag
const option = option_list.querySelectorAll(".option");
// set onclick attribute to all available options
for(i=0; i < option.length; i++){ option[i].setAttribute("onclick", "optionSelected(this)"); } } // creating the new div tags which for icons let tickIconTag = '
';
let crossIconTag = '
';
//if user clicked on option
function optionSelected(answer){
clearInterval(counter); //clear counter
clearInterval(counterLine); //clear counterLine
let userAns = answer.textContent; //getting user selected option
let correcAns = questions[que_count].answer; //getting correct answer from array
const allOptions = option_list.children.length; //getting all option items
if(userAns == correcAns){ //if user selected option is equal to array's correct answer
userScore += 1; //upgrading score value with 1
answer.classList.add("correct"); //adding green color to correct selected option
answer.insertAdjacentHTML("beforeend", tickIconTag); //adding tick icon to correct selected option
console.log("Correct Answer");
console.log("Your correct answers = " + userScore);
}else{
answer.classList.add("incorrect"); //adding red color to correct selected option
answer.insertAdjacentHTML("beforeend", crossIconTag); //adding cross icon to correct selected option
console.log("Wrong Answer");
for(i=0; i < allOptions; i++){ if(option_list.children[i].textContent == correcAns){ //if there is an option which is matched to an array answer option_list.children[i].setAttribute("class", "option correct"); //adding green color to matched option option_list.children[i].insertAdjacentHTML("beforeend", tickIconTag); //adding tick icon to matched option console.log("Auto selected correct answer."); } } } for(i=0; i < allOptions; i++){ option_list.children[i].classList.add("disabled"); //once user select an option then disabled all options } next_btn.classList.add("show"); //show the next button if user selected any option } function showResult(){ info_box.classList.remove("activeInfo"); //hide info box quiz_box.classList.remove("activeQuiz"); //hide quiz box result_box.classList.add("activeResult"); //show result box const scoreText = result_box.querySelector(".score_text"); if (userScore > 3){ // if user scored more than 3
//creating a new span tag and passing the user score number and total question number
let scoreTag = 'and congrats! ?, You got
'+ userScore +'
out of
'+ questions.length +'
';
scoreText.innerHTML = scoreTag; //adding new span tag inside score_Text
}
else if(userScore > 1){ // if user scored more than 1
let scoreTag = 'and nice ?, You got
'+ userScore +'
out of
'+ questions.length +'
';
scoreText.innerHTML = scoreTag;
}
else{ // if user scored less than 1
let scoreTag = 'and sorry ?, You got only
'+ userScore +'
out of
'+ questions.length +'
';
scoreText.innerHTML = scoreTag;
}
}
function startTimer(time){
counter = setInterval(timer, 1000);
function timer(){
timeCount.textContent = time; //changing the value of timeCount with time value
time--; //decrement the time value
if(time < 9){ //if timer is less than 9 let addZero = timeCount.textContent; timeCount.textContent = "0" + addZero; //add a 0 before time value } if(time < 0){ //if timer is less than 0 clearInterval(counter); //clear counter timeText.textContent = "Time Off"; //change the time text to time off const allOptions = option_list.children.length; //getting all option items let correcAns = questions[que_count].answer; //getting correct answer from array for(i=0; i < allOptions; i++){ if(option_list.children[i].textContent == correcAns){ //if there is an option which is matched to an array answer option_list.children[i].setAttribute("class", "option correct"); //adding green color to matched option option_list.children[i].insertAdjacentHTML("beforeend", tickIconTag); //adding tick icon to matched option console.log("Time Off: Auto selected correct answer."); } } for(i=0; i < allOptions; i++){ option_list.children[i].classList.add("disabled"); //once user select an option then disabled all options } next_btn.classList.add("show"); //show the next button if user selected any option } } } function startTimerLine(time){ counterLine = setInterval(timer, 29); function timer(){ time += 1; //upgrading time value with 1 time_line.style.width = time + "px"; //increasing width of time_line with px by time value if(time > 549){ //if time value is greater than 549
clearInterval(counterLine); //clear counterLine
}
}
}
functi
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏

基于vue.js实现的支持在线自定义奖项的球状抽奖特效
一款大屏幕年会抽奖代码,支持在线设置奖项、设置参与人员、设置奖池(一二三等奖),共包含两个html页面:抽奖页和设置页,中奖后带MP3提示音效。
抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论