

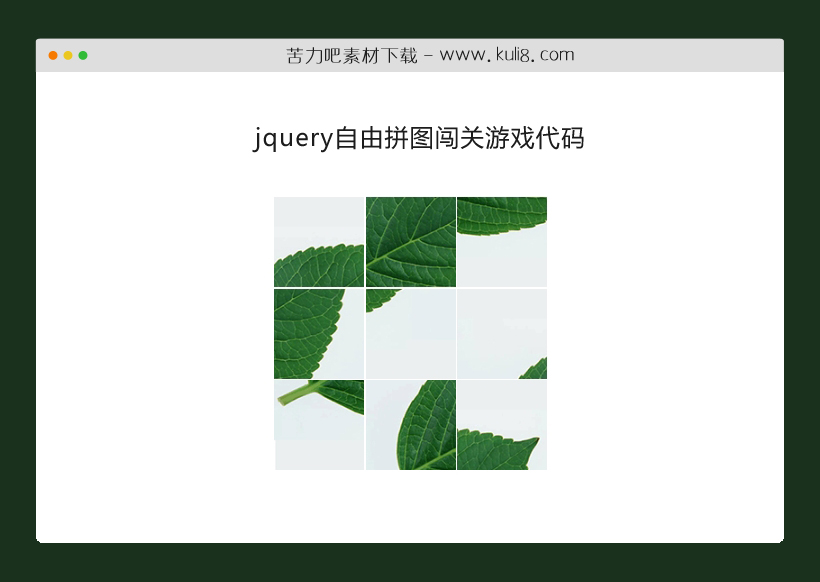
资源描述:一款支持手机端的在线拼图小游戏源码,可选择多种不同的难度,每个图片区块可以自由拖动、兼容手机端。
jquery自由拼图闯关游戏代码(共5个文件)
- index.html
使用方法
var points = 1,
timeCount = 0,//设置起始游戏时间
timer = null,
stepCount = 0,
level = 3;//规定拼图的方块数3*3或者4*4
var puzzleGame = function(){
var square,sort=0;
for(var i = 0; i < level; i++){
for(var j = 0; j < level; j++){
square = document.createElement("div");
$(square).css({
"width": 300/level,
"height": 300/level,
"background": "url(img/1.gif) no-repeat",
"backgroundPosition": -j*300/level +"px "+(-i)*300/level + "px"
})
sort++;
$(square).attr({
"sort": sort//给各个小方格加上正确的顺序
})
$(".piece_container").append(square);
}
}
init();
}
init = function(){
var pageLeft = 0,
pageTop = 0,
getStartX = 0,
getStartY = 0,
floatLayer = "",
getSort = "",
getBkP="",
nextCheck = "<button class='nextcheck'>下一关</button>",
playAgain = "<button class='playagain'>再来一次</button>";
//按下方格触发方法
$("div[sort]").on("touchstart mousedown",function(e){
e.preventDefault();
if(floatLayer != ""){
floatLayer.remove();
}
var getEvent = window.event || arguments.callee.caller.arguments[0];//获取触发事件的元素
thisE = getEvent.target;//获取鼠标按下时的方格
if(getEvent.changedTouches){//手机情况下
if(getEvent.changedTouches.length == 1){
var thisElement = getEvent.target;
getSort = $(thisElement).attr("sort");//获取触摸时的元素的sort
getBkP = $(thisElement).css("backgroundPosition");
var getBkImg = $(thisElement).css("backgroundImage");
var getPoints = parseInt($(thisElement).parents(".piece_container").attr("points"));
floatLayer = $(document.createElement("div")).attr({"sort": getSort}).css({"backgroundPosition":getBkP, "backgroundImage": getBkImg, "position": "fixed", "width": 300/level,"height": 300/level});//创建浮层并加上样式
//取得手指相对于文档的边距
getStartX = getEvent.changedTouches[0].pageX;
getStartY = getEvent.changedTouches[0].pageY;
pageLeft = $(thisElement).offset().left;
pageTop = $(thisElement).offset().top;
floatLayer.css({top: pageTop+1, left: pageLeft+1});
floatLayer.appendTo("body");
}
}else {//电脑情况下
var thisElement = getEvent.target;
getSort = $(thisElement).attr("sort");//获取点击时的元素的sort
getBkP = $(thisElement).css("backgroundPosition");
var getBkImg = $(thisElement).css("backgroundImage");
var getPoints = parseInt($(thisElement).parents(".piece_container").attr("points"));
floatLayer = $(document.createElement("div")).attr({"sort": getSort}).css({"backgroundPosition":getBkP, "backgroundImage": getBkImg, "position": "fixed", "width": 300/level,"height": 300/level});//创建浮层并加上样式
//取得手指相对于文档的边距
getStartX = getEvent.pageX;
getStartY = getEvent.pageY;
pageLeft = $(thisElement).offset().left;
pageTop = $(thisElement).offset().top;
floatLayer.css({top: pageTop+1, left: pageLeft+1});
floatLayer.appendTo("body");
}
return true;
})
//移动手指或鼠标触发事件
$(document).on("touchmove mousemove",function(e){
e.preventDefault();
//获取触发touchmove的对象
var getEvent = window.event || arguments.callee.caller.arguments[0];
if(getEvent.changedTouches){
if(getEvent.changedTouches.length == 1){//确保只有一个手指
//获取手指的位置
var getCurrentX = getEvent.changedTouches[0].pageX;
var getCurrentY = getEvent.changedTouches[0].pageY;
}
}else{
//获取鼠标的位置
var getCurrentX = getEvent.pageX;
var getCurrentY = getEvent.pageY;
}
if(floatLayer){
floatLayer.css({top: getCurrentY - (getStartY - pageTop), left: getCurrentX - (getStartX - pageLeft)});//决定图层的样式
}
})
//手指离开触发事件
$(document).on("touchend mouseup",function(e){
e.preventDefault();
var getEvent = window.event || arguments.callee.caller.arguments[0];//获取触发事件的元素
if(floatLayer){
//取得浮层的位置
var getLayerX = floatLayer.offset().left;
var getLayerY = floatLayer.offset().top;
var layerValX = parseInt(getLayerX);
var layerValY = parseInt(getLayerY);
var layerCenterX = layerValX + floatLayer.width()/2;
var layerCenterY = layerValY + floatLayer.height()/2;
floatLayer.remove();//删除浮层
var piece = $("div[sort]");
for(var i=0; i<piece.length; i++){
//取得每一个小方格的位置
var getPieceX = $(piece[i]).offset().left;
var getPieceY = $(piece[i]).offset().top;
var pieceValX = parseInt(getPieceX);
var pieceValY = parseInt(getPieceY);
var pieceEndX = pieceValX+$(thisE).width();
var pieceEndY = pieceValY+$(thisE).height();
if(stepCount <= 40){//限制最多移动的步数
if((pieceValX < layerCenterX && pieceValY < layerCenterY) && (pieceEndX > layerCenterX && pieceEndY > layerCenterY)){
var getEndSort = $(piece[i]).attr("sort");//手指或鼠标松开时所在的方格
var getEndBkP = $(piece[i]).css("backgroundPosition");
if(getEndSort != getSort){//确定把浮层移动到了另外一个方格
stepCount++;
$(thisE).attr("sort",getEndSort).css("backgroundPosition",getEndBkP);
$(piece[i]).attr("sort",getSort).css("backgroundPosition",getBkP);
$(".over-step").text(stepCount);
}
}
}else{
$("p.choice-level").remove();//移除选择关卡
$(".cover").find("button").remove();
$(".cover .cover_inner").prepend(playAgain);
$(".cover").show().css("opacity",1);
alert("真笨!都N步了,还弄不完???");
clearInterval(timer);
break;
}
}
pageLeft = 0;
pageTop = 0;
getStartX = 0;
getStartY = 0;
floatLayer = "";
getSort = "";
getBkP = "";
for(var i=0; i < piece.length; i++){//如果排序正确,继续往下执行!否则返回
var getSortVal = parseInt($(piece[i]).attr("sort"));
var number = i+1;
if(getSortVal == number){
continue;
}else{
return;
}
}
if(timeCount <= 70){
alert("♡♡♡♡♡♡大神!用时" + $(".rule-description .over-time").text() +"秒 "+"♡♡♡♡♡♡!我好崇拜你啊!");
$(".cover").find("button.startGame").text("再来一次");
$(".cover_inner button.startGame").remove();//移除开始游戏按钮
$("p.choice-level").remove();//移除选择关卡
//下一关
if($(".nextcheck").length == 0){//如果没有下一关按钮,就加上一个
$(".cover .cover_inner").prepend(nextCheck);
}
if($(".playagain").length == 0){
$(".cover .cover_inner").prepend(playAgain);
}
$(".cover_inner button.playagain").one("touchstart click", function(){//再来一次
timeCount = 0;
stepCount = 0;
$(".rule-description .over-time").text(timeCount);
$(".rule-description .over-step").text(stepCount);
$(this).parents(".cover").animate({"opacity": 0},2000,function(){$(this).hide();});
setTimeout(upsetPiece, 2000);
})
if(!$._data($(".cover_inner button.nextcheck")[0], "events")){//判断是否绑定了事件,如果绑定了,就不再继续绑定
$(".cover_inner button.nextcheck").one("touchstart click", function(){
if(points == 10){//设定通关的关数
alert("你已经通关了。这个世界已经没有什么可以阻止你了!去做任何你想做的事情吧!");
return;
}
$(this).parents(".cover").animate({"opacity": 0},2000,function(){$(this).hide()});
points++;
timeCount = 0;
stepCount = 0;
$(".rule-description .over-time").text(timeCount);
$(".rule-description .over-step").text(stepCount);
$(".piece_container").attr("points", points);
$(".piece_container div[sort]").css("backgroundImage","url(img/" + points + ".gif)");//去掉上一关卡的样式,加上本关卡的样式
var cover2 = "<div id='white-cover' style='width: 100%; height: 100%; position: fixed; top: 0; left: 0; text-align: center'><h1 style='margin-top: 120px; opacity: 0.6; background: #fff; padding: 8px;'>请记住这张图,点击屏幕任意位置开始游戏</h1></div>"
$("body").append(cover2);
$("#white-cover").on("touchstart click", function(){
$(this).remove();
upsetPiece();
})
$(this).off("touchstart click");//解除点击事件,防止冒泡
})
}
$(".cover").show().css("opacity",1);
}else{//时间过长则不能进入下一关
alert("用这么长时间?太慢了!!等得我花都谢了!");
$("p.choice-level").remove();
$(".cover").find("button").remove();
$(".cover .cover_inner").prepend(playAgain);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 抽奖&游戏
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论