

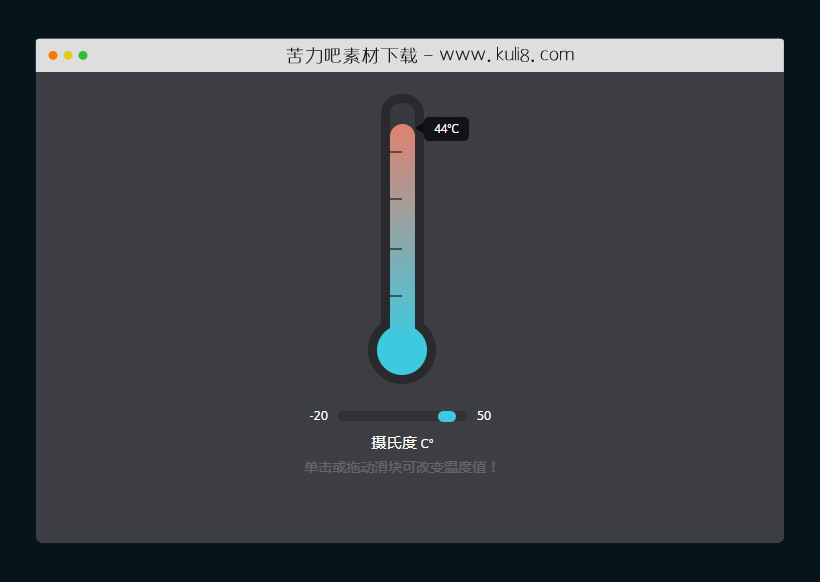
资源描述:一款可在线滑动调节的温度计插件,滑块可修改介于-20°C到50°C或华氏度之间的温度值。点击摄氏度可切换到华氏度界面,拖动滑块可设置温度值。
javascript创建的温度计滑块小部件(共3个文件)
- index.html
使用方法
const units = {
Celcius: "°C",
Fahrenheit: "°F" };
const config = {
minTemp: -20,
maxTemp: 50,
unit: "Celcius" };
// Change min and max temperature values
const tempValueInputs = document.querySelectorAll("input[type='text']");
tempValueInputs.forEach(input => {
input.addEventListener("change", event => {
const newValue = event.target.value;
if (isNaN(newValue)) {
return input.value = config[input.id];
} else {
config[input.id] = input.value;
range[input.id.slice(0, 3)] = config[input.id]; // Update range
return setTemperature(); // Update temperature
}
});
});
// Switch unit of temperature
const unitP = document.getElementById("unit");
unitP.addEventListener("click", () => {
config.unit = config.unit === "Celcius" ? "Fahrenheit" : "摄氏度";
unitP.innerHTML = config.unit + ' ' + units[config.unit];
return setTemperature();
});
// Change temperature
const range = document.querySelector("input[type='range']");
const temperature = document.getElementById("temperature");
function setTemperature() {
temperature.style.height = (range.value - config.minTemp) / (config.maxTemp - config.minTemp) * 100 + "%";
temperature.dataset.value = range.value + units[config.unit];
}
range.addEventListener("input", setTemperature);
setTimeout(setTemperature, 1000);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论