

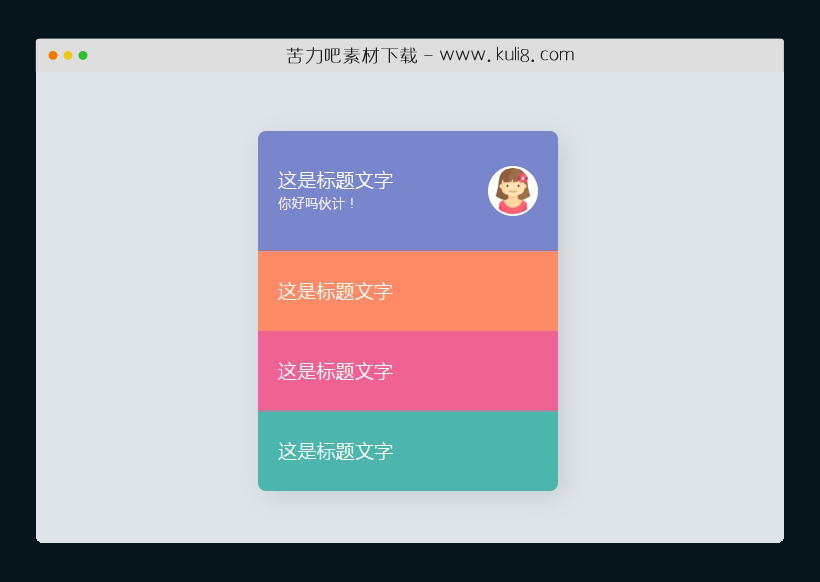
资源描述:这是一个CSS悬停触发列表元素显示隐藏特效,鼠标悬停时显示:隐藏的文本文字及背景图片。
CSS实现的鼠标悬停触发显示隐藏DIV元素(共4个文件)
- index.html
使用方法
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #eee;
font-family: "Roboto", sans-serif;
background: #dfe4ea;
}
body .container {
width: 300px;
font-size: 1.2em;
border-radius: 8px;
overflow: hidden;
box-shadow: 6px 6px 24px rgba(0, 0, 0, 0.1);
cursor: pointer;
}
body .container .box {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 80px;
padding: 0px 20px;
transition: all 0.3s;
color: white;
}
body .container .box.box1 {
background-color: #7986CB;
}
body .container .box.box2 {
background-color: #FF8A65;
}
body .container .box.box3 {
background-color: #F06292;
}
body .container .box.box4 {
background-color: #4DB6AC;
}
body .container .box .name {
order: -1;
}
body .container .box .name h4, body .container .box .name h5 {
font-weight: 300;
}
body .container .box .name h5 {
font-size: 0em;
line-height: 1.5;
}
body .container .box:before {
content: "";
height: 0px;
width: 0px;
border: 2px solid white;
border-radius: 50%;
margin-right: -50%;
background-color: white;
background-size: contain;
background-position: center;
background-repeat: no-repeat;
}
body .container .box.box1:before, body .container .box.box3:before {
background-image: url("../img/011-girl.png");
}
body .container .box.box2:before, body .container .box.box4:before {
background-image: url("../img/163807.png");
}
body .container .box:hover:before {
content: "";
height: 50px;
width: 50px;
border-radius: 50%;
margin-right: 0%;
transition: all 0.4s;
}
body .container .box:hover {
height: 120px;
transition: all 0.3s;
}
body .container .box:hover .name h5 {
font-size: 0.7em;
transition: all 0.6s;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论