

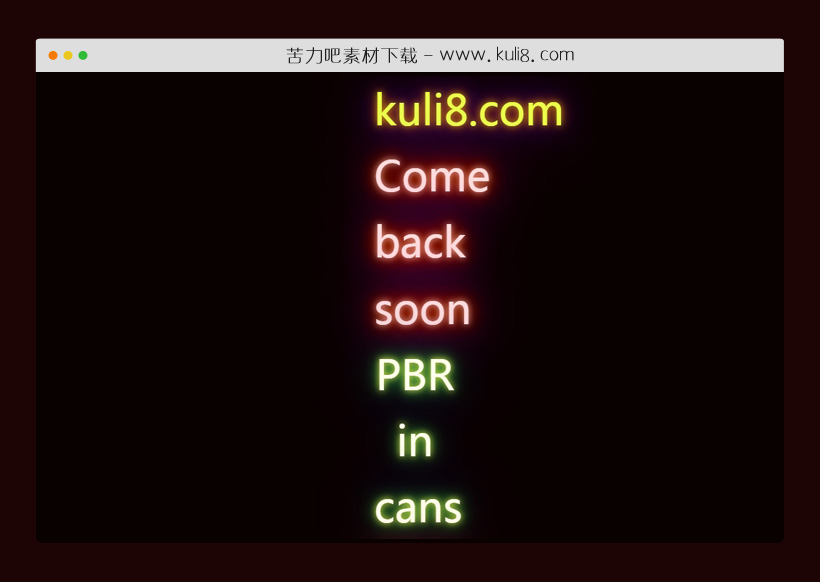
资源描述:一款CSS3字体发光动画特效,通过javascript脚本控制间隔时间,从触发字体带发光、闪烁效果。
CSS3创建的霓虹灯文本文字阴影效果(共3个文件)
- index.html
使用方法
const signs = document.querySelectorAll('x-sign')
const randomIn = (min, max) => (
Math.floor(Math.random() * (max - min + 1) + min)
)
const mixupInterval = el => {
const ms = randomIn(2000, 4000)
el.style.setProperty('--interval', `${ms}ms`)
}
signs.forEach(el => {
mixupInterval(el)
el.addEventListener('webkitAnimationIteration', () => {
mixupInterval(el)
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

JavaScript实现的像素小方块图片背景动画特效代码
JavaScript代码创建的一个动态的像素背景动画。该代码生成一个随着时间推移而移动和衰减的正方形网格。可通过鼠标点击、生成新的方块或重置现有方块进行交互。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论