

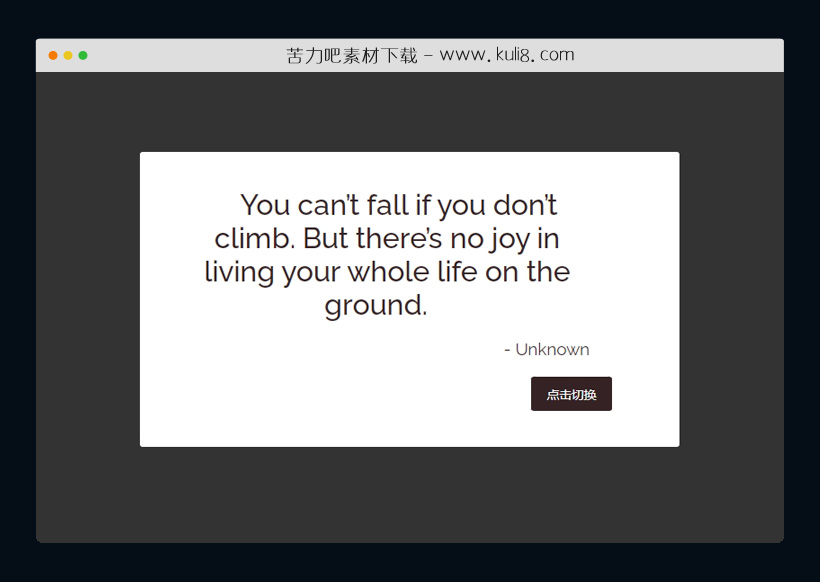
资源描述:这是一款从json文件获取数据并输出显示的脚本插件,点击按钮自动从json文件中随机抽取一条数据,并显示出来。
js获取json文件数据动态随机输出显示特效代码(共4个文件)
- data.json
- index.html
使用方法
const projectName = "Random-quote-machine";
const colors = [
"#16a085",
"#27ae60",
"#2c3e50",
"#f39c12",
"#e74c3c",
"#9b59b6",
"#FB6964",
"#342224",
"#472E32",
"#BDBB99",
"#77B1A9",
"#73A857",
"#ff0000",
"#00ff00",
"#0000ff",
"#ffff00",
"#ff00ff",
"#00ffff",
"#ff8800",
"#ff0088",
"#00ff88",
"#88ff00",
"#0088ff",
"#8800ff",
];
let currentQuote = "";
let currentAuthor = "";
let quotesData = [];
function getQuotes() {
return fetch(
"https://kuli8.com/demo/js_quotes/data.json"
)
.then((response) => response.json())
.then((data) => {
quotesData = data.quotes;
});
}
function getRandomQuote() {
return quotesData[Math.floor(Math.random() * quotesData.length)];
}
function getQuote() {
const randomQuote = getRandomQuote();
currentQuote = randomQuote.quote;
currentAuthor = randomQuote.author;
const tweetQuoteLink = document.getElementById("tweet-quote");
tweetQuoteLink.href =
"https://twitter.com/intent/tweet?hashtags=quotes&related=freecodecamp&text=" +
encodeURIComponent('"' + currentQuote + '" ' + currentAuthor);
const tumblrQuoteLink = document.getElementById("tumblr-quote");
tumblrQuoteLink.href =
"https://www.tumblr.com/widgets/share/tool?posttype=quote&tags=quotes,freecodecamp&caption=" +
encodeURIComponent(currentAuthor) +
"&content=" +
encodeURIComponent(currentQuote) +
"&canonicalUrl=https%3A%2F%2Fwww.tumblr.com%2Fbuttons&shareSource=tumblr_share_button";
const quoteText = document.querySelector(".quote-text");
const textElement = document.getElementById("text");
quoteText.style.opacity = 0;
setTimeout(() => {
quoteText.style.opacity = 1;
textElement.textContent = randomQuote.quote;
}, 500);
const quoteAuthor = document.querySelector(".quote-author");
const authorElement = document.getElementById("author");
quoteAuthor.style.opacity = 0;
setTimeout(() => {
quoteAuthor.style.opacity = 1;
authorElement.textContent = randomQuote.author;
}, 500);
const color = Math.floor(Math.random() * colors.length);
const color2 = Math.floor(Math.random() * colors.length);
document.documentElement.style.backgroundColor = colors[color];
document.body.style.color = colors[color];
const buttons = document.querySelectorAll(".button");
buttons.forEach((button) => {
button.style.backgroundColor = colors[color];
});
}
document.addEventListener("DOMContentLoaded", () => {
getQuotes().then(() => {
getQuote();
});
const newQuoteButton = document.getElementById("new-quote");
newQuoteButton.addEventListener("click", getQuote);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
评论数(2) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论