

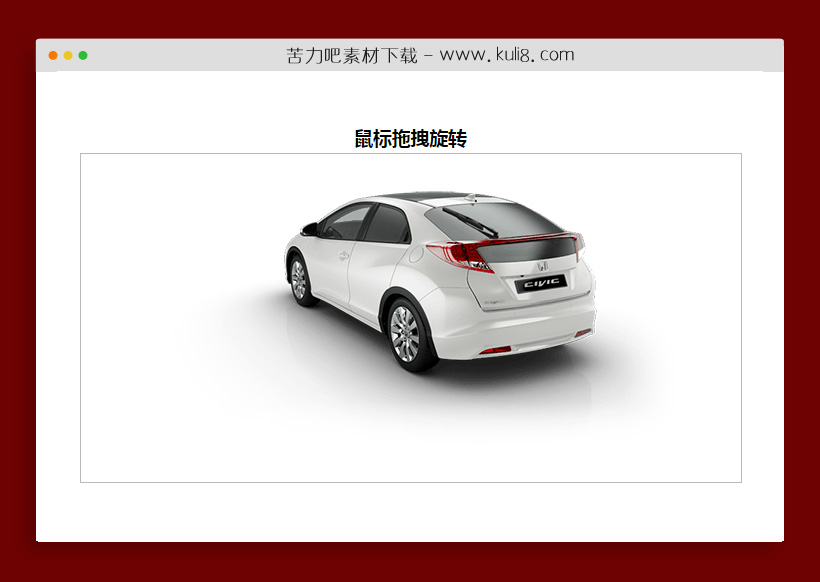
资源描述:一款产品图片鼠标拖拽3D旋转插件,可自定义设置多个参数:图片数量、图片宽度、长度等。
jquery360度产品图片旋转(共30个文件)
- index.html
使用方法
$("#v3dTest").v3dControl({
imgLength: 26,//必填
width: 600,//插件宽 可填 默认为容器宽 如果不想放大缩小序列图则填写序列图的宽高反之则不填width
height: 268,//插件高 可填 默认为容器高 如果不想放大缩小序列图则填写序列图的宽高反之则不填height
imgPath: "img/",//图片路径 可填 默认img/
imgType: ".png",//图片类型 可填 默认.png
isAuto: false//是否自动播放 可填 默认false
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论