

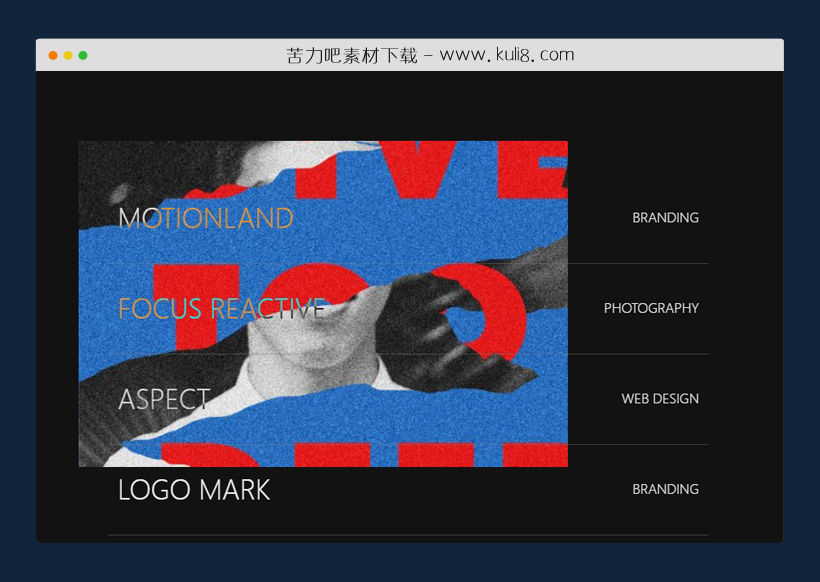
资源描述:一款悬停显示鼠标跟随图片特效,鼠标悬停在文本文字上,显示跟随鼠标光标移动的浮动图片,非常有意思。
jquery鼠标悬停显示跟随浮动图片(共5个文件)
- script.js
- index.html
- style.css
使用方法
var $cursor = $(".cursor"),
$overlay = $(".project-overlay");
function moveCircle(e) {
TweenLite.to($cursor, 0.5, {
css: {
left: e.pageX,
top: e.pageY
},
delay: 0.03
});
}
$(".p-1").hover(function(){
$(".cursor").css({ "background-image": "url(https://i.pinimg.com/564x/85/24/d7/8524d785a8427617d475bf02d51710fc.jpg)" });
});
$(".p-2").hover(function(){
$(".cursor").css({ "background-image": "url(https://i.pinimg.com/564x/97/59/85/9759859a26a8f8195d1c4dd92f00cb73.jpg)" });
});
$(".p-3").hover(function(){
$(".cursor").css({ "background-image": "url(https://i.pinimg.com/564x/9c/52/81/9c528158c74da06541565671cfc2644b.jpg)" });
});
$(".p-4").hover(function(){
$(".cursor").css({ "background-image": "url(https://i.pinimg.com/564x/38/18/c3/3818c31969226e29a9dabd5e3cd0802a.jpg)" });
});
var flag = false;
$($overlay).mousemove(function() {
flag = true;
TweenLite.to($cursor, 0.3, {scale: 1, autoAlpha: 1});
$($overlay).on("mousemove", moveCircle);
});
$($overlay).mouseout(function() {
flag = false;
TweenLite.to($cursor, 0.3, {scale: 0.1, autoAlpha: 0});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论