

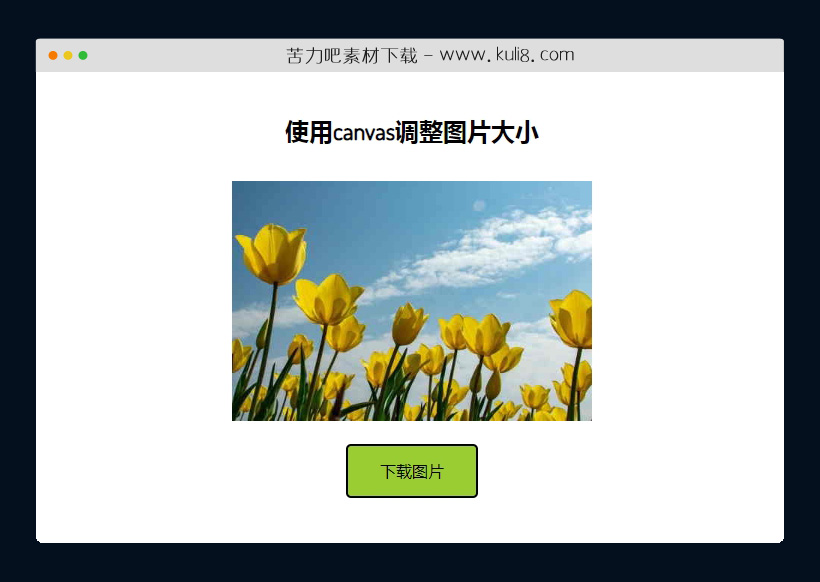
资源描述:可以给图片指定一个固定的宽度高度,并将在画布上创建和图片一样的大小。此特效有助于在不更改原始图片文件的情况下调整图片尺寸。
javascript使用canvas画布调整图片大小(共3个文件)
- index.html
使用方法
//resize and draw the image on first load
resizeImage(imagePath, 360, 240);
//resize the image and draw it to the canvas
function resizeImage(imagePath, newWidth, newHeight) {
//create an image object from the path
const originalImage = new Image();
originalImage.src = imagePath;
//get a reference to the canvas
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
//wait for the image to load
originalImage.addEventListener('load', function() {
//get the original image size and aspect ratio
const originalWidth = originalImage.naturalWidth;
const originalHeight = originalImage.naturalHeight;
const aspectRatio = originalWidth/originalHeight;
//if the new height wasn't specified, use the width and the original aspect ratio
if (newHeight === undefined) {
//calculate the new height
newHeight = newWidth/aspectRatio;
newHeight = Math.floor(newHeight);
//update the input element with the new height
hInput.placeholder = `Height (${newHeight})`;
hInput.value = newHeight;
}
//set the canvas size
canvas.width = newWidth;
canvas.height = newHeight;
//render the image
ctx.drawImage(originalImage, 0, 0, newWidth, newHeight);
});
}
const downloadBtn = document.querySelector("button.download");
//a click event handler for the download button
//download the resized image to the client computer
downloadBtn.addEventListener('click', function() {
//create a temporary link for the download item
let tempLink = document.createElement('a');
//generate a new filename
let fileName = `kuli8.jpg`;
//configure the link to download the resized image
tempLink.download = fileName;
tempLink.href = document.getElementById('canvas').toDataURL("image/jpeg", 0.9);
//trigger a click on the link to start the download
tempLink.click();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论