

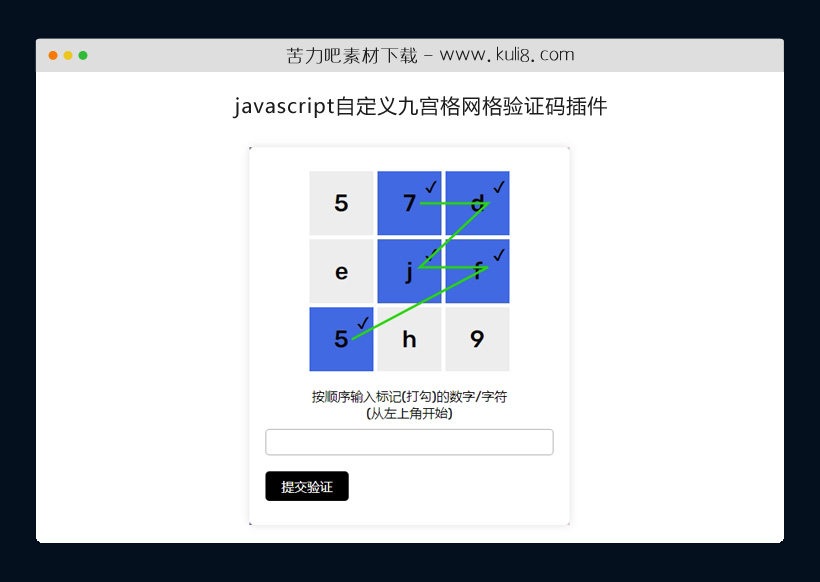
资源描述:一款安全性高的网格验证码特效,自动生成一个随机的带字母数字网格,并标记需要输入的网格中字符,还带了实时输入验证,很有创意。
javascript自定义九宫格网格验证码插件(共3个文件)
- index.html
使用方法
const captchaContainer = document.querySelector("#captchaContainer");
const captchaInput = document.querySelector("#captchaInput");
const mainForm = document.querySelector("#mainForm");
const resultCapcha = document.querySelector("#resultCapcha");
const patternDrowPolyline = document.querySelector("#patternDrowPolyline");
const gridCount = 9;
let result = "";
const createCaptcha = () => {
var points = "";
var markCount = 0;
var captchaItemList = [];
for (let i = 0; i < gridCount; i++) {
var captchaItem = document.createElement("div");
captchaItem.classList.add("captcha-item");
// captchaItem.id = `captcha-item-${i}`;
const randNum = Math.random().toString(20).substr(2, 1);
captchaContainer.appendChild(captchaItem);
captchaItem.innerHTML = randNum;
}
const captchaItemId = document.getElementsByClassName("captcha-item");
while(markCount < 5){
let selectCaptchaItem = Math.floor(Math.random() * 8);
if(captchaItemList.includes(selectCaptchaItem) == false){
captchaItemList.push(selectCaptchaItem);
captchaItemId[selectCaptchaItem].classList.add("marked");
markCount++;
}
}
captchaItemList.sort();
captchaItemList.forEach(element => {
switch (element) {
case 0:
points += "40,40,";
break;
case 1:
points += "125,40,";
break;
case 2:
points += "210,40,";
break;
case 3:
points += "40,120,";
break;
case 4:
points += "125,120,";
break;
case 5:
points += "210,120,";
break;
case 6:
points += "40,210,";
break;
case 7:
points += "125,210,";
break;
case 8:
points += "210,210,";
break;
}
result += captchaItemId[element].innerHTML;
});
patternDrowPolyline.innerHTML = ("<polyline points='" + points + "' style='fill:none;stroke:rgb(38, 216, 2);stroke-width:3' />");
console.log(captchaItemList);
// }
// alert(points);
// patternDrowPolyline.innerHTML = ("<polyline points='" + points + "' style='fill:none;stroke:rgb(38, 216, 2);stroke-width:3' />");
};
createCaptcha();
captchaInput.addEventListener("input", () => {
// alert('val'+captchaInput.value );
// alert('res'+result );
if (captchaInput.value != result) {
captchaInput.classList.add("wrong-captcha");
resultCapcha.innerHTML = "Wrong Captcha";
resultCapcha.classList.add("captcha-wrong");
resultCapcha.classList.remove("captcha-success");
} else {
captchaInput.classList.remove("wrong-captcha");
resultCapcha.classList.remove("captcha-wrong");
resultCapcha.classList.add("captcha-success");
resultCapcha.innerHTML = "Captcha Verified";
}
});
// Get the modal
var modal = document.getElementById("myModal");
// Get the button that opens the modal
var btn = document.getElementById("submit");
// Get the <span> element that closes the modal
var span = document.getElementsByClassName("close")[0];
var message = document.getElementById("message");
btn.onclick = function() {
if (captchaInput.value != result) {
modal.style.display = "block";
message.innerHTML = "Wrong Captcha!! Try again"
message.style.color = "red";
} else {
modal.style.display = "block";
message.innerHTML = "Captcha Varified"
message.style.color = "green";
}
}
span.onclick = function() {
modal.style.display = "none";
}
// mainForm.addEventListener("submit", (e) => {
// if (
// captchaInput.classList.contains("wrong-captcha") ||
// (!captchaInput.value.length && result.length)
// ) {
// e.preventDefault();
// }
// });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

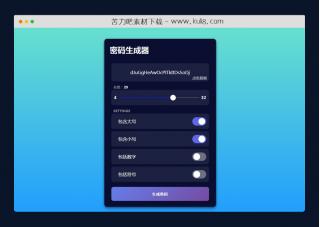
JS实现超好用的随机密码生成器
一个在线随机密码生成器,其本质就是一个可以生成随机字符串的在线工具。它的特点是不仅有一个漂亮的外观,而且可以控制随机密码的复杂度,比如控制加入字符的大小写、长度以及数字和特殊符号。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论