

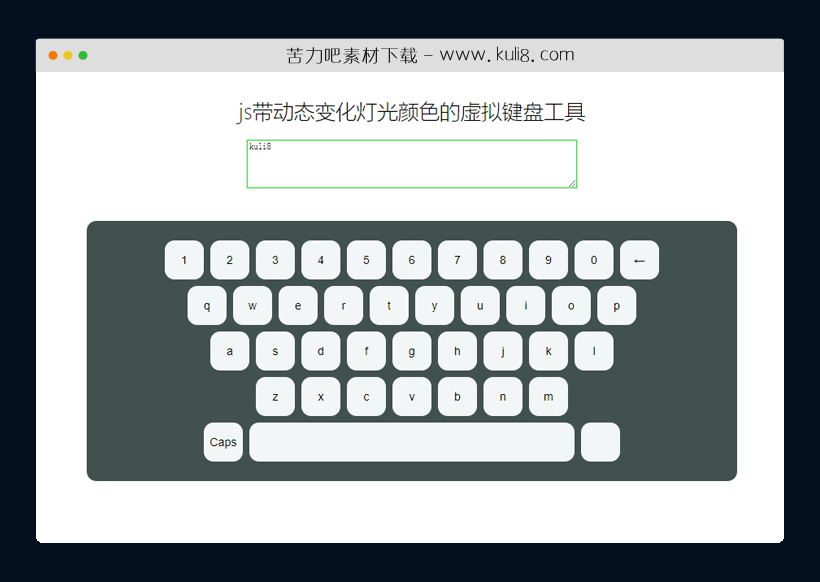
资源描述:这是一个实用的虚拟键盘工具,键盘可输入字母、数字、字符、可切换大小写、添加空格和键盘灯光效果。
js带动态灯光效果的虚拟键盘工具(共3个文件)
- index.html
使用方法
'use strict';
const container = document.querySelector('.container');
const textarea = document.querySelector('.text');
const alphabet = document.querySelectorAll('.alpha');
const key = document.querySelectorAll('.key');
let checkCaps = false;
let checkLights = false;
//CAPSLOCK
const caps = function () {
if (checkCaps == false) {
for (let i = 0; i < alphabet.length; i++) {
let getAlpha = alphabet[i].textContent;
const up = getAlpha.toUpperCase();
alphabet[i].textContent = up;
}
checkCaps = true;
} else {
for (let i = 0; i < alphabet.length; i++) {
let getAlpha = alphabet[i].textContent;
const low = getAlpha.toLowerCase();
alphabet[i].textContent = low;
}
checkCaps = false;
}
};
//Lights
const blink = function () {
if (checkLights == false) {
key.forEach((key) => key.classList.add('lightOn'));
checkLights = true;
} else {
key.forEach((key) => key.classList.remove('lightOn'));
checkLights = false;
}
};
//Event listener
container.addEventListener('click', function (e) {
if (e.target.classList.contains('key')) {
if (e.target.classList.contains('spaceBar')) {
textarea.textContent += ' ';
}
if (e.target.classList.contains('caps')) {
caps();
}
if (e.target.classList.contains('content')) {
const getContent = e.target.textContent;
textarea.textContent += getContent;
}
if (e.target.classList.contains('backSpace')) {
textarea.textContent = textarea.textContent.substring(
0,
textarea.textContent.length - 1
);
}
if (e.target.classList.contains('light')) {
blink();
}
} else {
return;
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论