

资源描述:一款轻量级编辑内容插件,针对当前表单内容任意位置插入编辑内容,调用简单方便!
jquery表单文本框中插入自定义内容插件(共-2个文件)
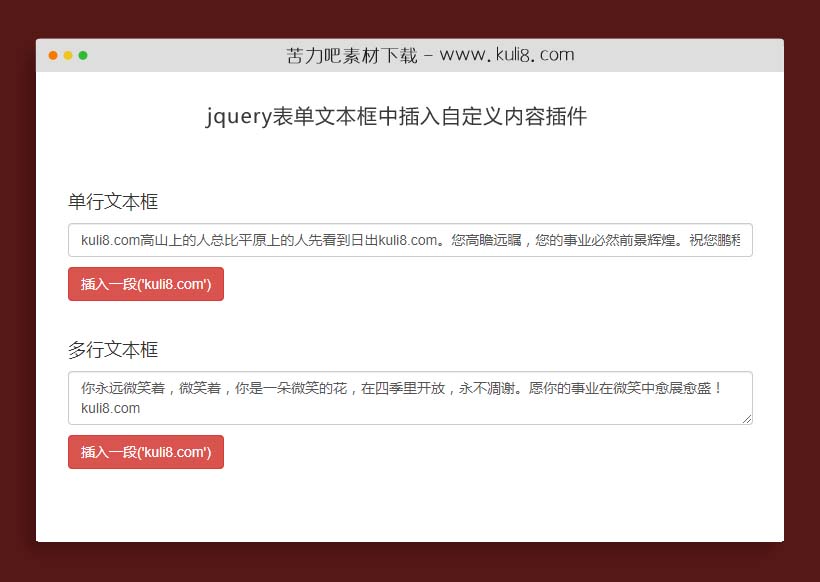
使用方法
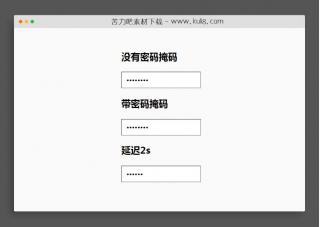
使用insertAtCaret插件在光标位置插入文本,支持当前光标位置文本框文本字段中插入任何文本内容。 适用于输入字段、文本区域和任何可编辑内容的DOM元素。易于实现和使用,只需一行JS代码即可执行文本插入操作。
实用非常方便,只需要在button按钮中添加一行onclick单击事件代码即可。
onclick="$('input').insertAtCaret('kuli8.com');"
<input class="form-control" value="高山上的人总比平原上的人先看到日出。您高瞻远瞩,您的事业必然前景辉煌。祝您鹏程万里!" />
<p class="my-3"><button class="btn btn-danger" onclick="$('input').insertAtCaret('kuli8.com');">插入一段('kuli8.com')</button></p>
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论