

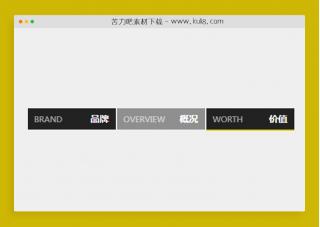
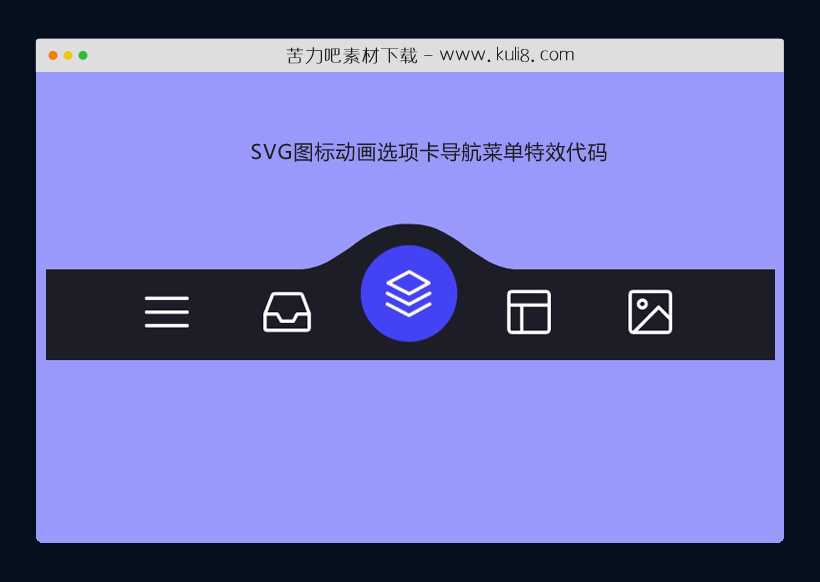
资源描述:一款响应式导航菜单特效,可点选选项卡菜单进行切换,每个选项卡都设置了一个SVG图标,单击按钮可更改选项卡的背景色,并带有切换的动画。
SVG图标动画选项卡导航菜单特效代码(共3个文件)
- index.html
使用方法
"use strict";
const body = document.querySelector(".cd__main"); //document.body;
const bgColorsBody = ["#ffb457", "#ff96bd", "#9999fb", "#ffe797", "#cffff1"];
const menu = body.querySelector(".menu");
const menuItems = menu.querySelectorAll(".menu__item");
const menuBorder = menu.querySelector(".menu__border");
let activeItem = menu.querySelector(".active");
function clickItem(item, index) {
menu.style.removeProperty("--timeOut");
if (activeItem == item) return;
if (activeItem) {
activeItem.classList.remove("active");
}
item.classList.add("active");
body.style.backgroundColor = bgColorsBody[index];
activeItem = item;
offsetMenuBorder(activeItem, menuBorder);
}
function offsetMenuBorder(element, menuBorder) {
const offsetActiveItem = element.getBoundingClientRect();
const left = Math.floor(offsetActiveItem.left - menu.offsetLeft - (menuBorder.offsetWidth - offsetActiveItem.width) / 2) + "px";
menuBorder.style.transform = `translate3d(${left}, 0 , 0)`;
}
offsetMenuBorder(activeItem, menuBorder);
menuItems.forEach((item, index) => {
item.addEventListener("click", () => clickItem(item, index));
})
window.addEventListener("resize", () => {
offsetMenuBorder(activeItem, menuBorder);
menu.style.setProperty("--timeOut", "none");
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论