

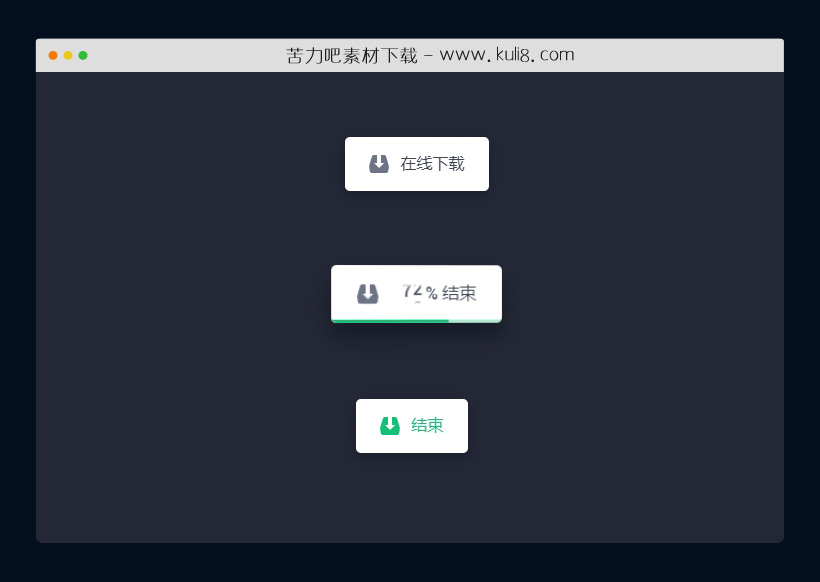
资源描述:一款可实时显示进度和状态的下载动画,鼠标点击下载按钮,将button转换为进度条,并以百分比形式显示下载进度,可增加网站用户体验。
jquery带动画进度条的点击下载特效代码(共3个文件)
- index.html
使用方法
$('.dl-button').on('click', e => {
let btn = $(e.currentTarget),
label = btn.find('.label'),
counter = label.find('.counter');
if(!btn.hasClass('active') && !btn.hasClass('done')) {
btn.addClass('active');
setLabel(label, label.find('.default'), label.find('.state'));
setTimeout(() => {
counter.addClass('hide');
counter.animate({
width: 0
}, 400, function() {
label.width(label.find('.state > span').width());
counter.removeAttr('style');
});
btn.removeClass('active').addClass('done');
}, getComputedStyle(btn[0]).getPropertyValue('--duration'));
}
return false;
});
$('.restart').on('click', e => {
let btn = $('.dl-button'),
label = btn.find('.label'),
counter = label.find('.counter');
setLabel(label, label.find('.state'), label.find('.default'), function() {
counter.removeClass('hide');
btn.removeClass('done');
});
return false;
});
function setLabel(div, oldD, newD, callback) {
oldD.addClass('hide');
div.animate({
width: newD.outerWidth()
}, 200, function() {
oldD.removeClass('show hide');
newD.addClass('show');
div.removeAttr('style');
if(typeof callback === 'function') {
callback();
}
});
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论




