

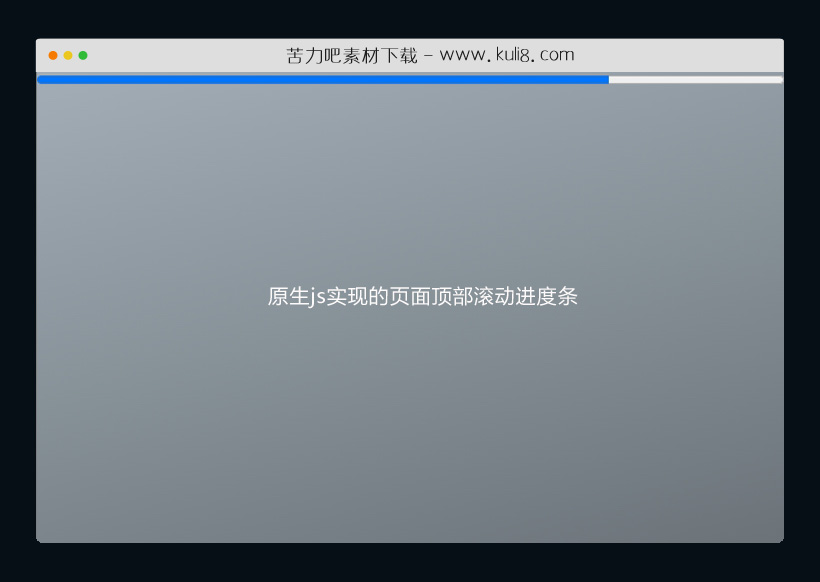
资源描述:一款跟踪并显示在页面顶部的滚动进度条。当滚动页面时,顶部进度条会自动跟随更新,可帮助用户获知当前阅读页面内容进度。
原生js实现的页面顶部滚动进度条特效代码(共3个文件)
- index.html
使用方法
var bar = document.querySelector('progress'),
max = document.body.scrollHeight - innerHeight,
val;
bar.max = max;
addEventListener('scroll', function(){
bar.value = window.pageYOffset;
})
addEventListener('resize', function(){
bar.max = document.body.scrollHeight - innerHeight;
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论