

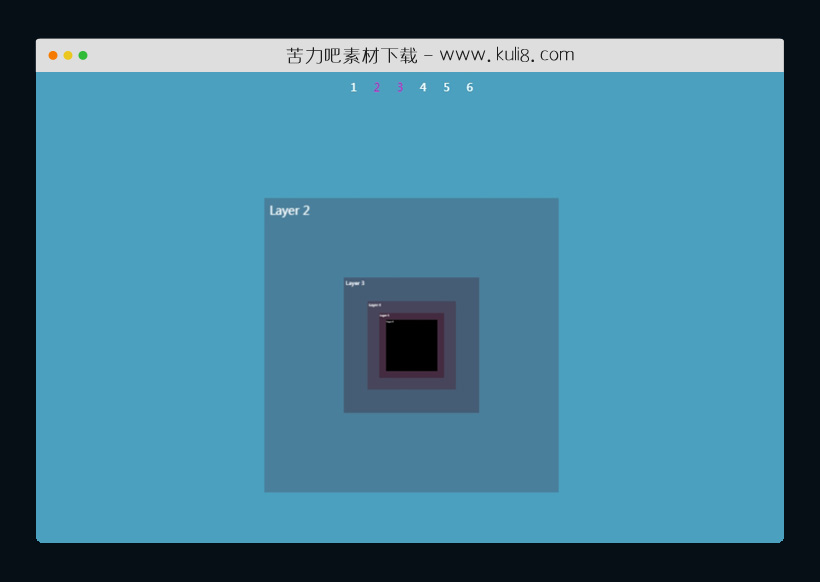
资源描述:类似于在三维场景中的各个层上平滑放大和缩小。点击滚动菜单链接,可滚动调整当前层的最上层级数值,触发动态视觉体验。
javascript多层级DIV沉浸式滚动缩放动画特效代码(共3个文件)
- index.html
使用方法
const farsight = (() => {
const selectors = {
anchor: 'a[href^="#"]',
depth: '.scene__depth',
layers: '.layer',
menu: '.menu',
scene: '.scene',
};
const classes = {
activeMenu: 'menu__item--active',
};
const distance = 500;
/**
* DO NOT EDIT BELOW. THE SKY WILL FALL.
*/
const layers = [...document.querySelectorAll(selectors.layers)];
const current = {
layer: 0,
progress: 0,
menu: ''
};
let windowDepth = '';
const setActive = () => {
// update menu
let position = current.layer + Math.round(current.progress);
if (position !== current.menu) {
const menuContainer = document.querySelector(selectors.menu);
let menuActive = menuContainer.querySelector(`.${classes.activeMenu}`);
let layer = document.querySelector(`.layer[data-depth="${position * distance}"]`);
if (typeof menuActive !== 'undefined' && menuActive !== null) {
menuActive.classList.remove(classes.activeMenu);
}
menuContainer.querySelector(`a[href="#${layer.getAttribute('id')}"]`).classList.add(classes.activeMenu);
current.menu = position;
}
};
const zoomScene = () => {
let scroll = this.scrollY;
// get scroll, cap within bounds
scroll = scroll >= 0 ? (scroll <= windowDepth ? scroll : windowDepth) : 0; // set currents current.layer = (scroll / distance) | 0; current.progress = (scroll - (current.layer * distance)) / distance; current.overallProgress = (scroll / (distance * layers)); const scene = document.querySelector(selectors.scene); // adjust scene setZPosition(scene, scroll); // update menu and layer setActive(); }; const setZPosition = (element, z) => {
element.style.transform = `translate3d(0, 0, ${z}px)`;
};
const setDepth = () => {
const depth = document.querySelector(selectors.depth);
windowDepth = (distance * (layers.length - 1)) + document.body.clientHeight;
depth.style.height = `${windowDepth}px`;
};
const scrollToLayer = (target) => {
console.log(target);
TweenLite.to(window, 1, {
scrollTo: target,
});
};
return {
render: function() {
// set environment depth
setDepth();
// set layer z position
layers.map(layer => {
const layerDepth = layer.getAttribute('data-depth');
setZPosition(layer, layerDepth * -1);
});
// set initial position
zoomScene();
// zooming
var throttledZoom = _.throttle(zoomScene, 25);
window.addEventListener('scroll', throttledZoom);
// resize
window.addEventListener('resize', setDepth);
// anchors
const anchors = [...document.querySelectorAll(selectors.anchor)];
anchors.map(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
const targetAnchor = this.getAttribute('href');
const target = document.querySelector(targetAnchor).getAttribute('data-depth');
scrollToLayer(target);
});
});
}
}
})();
farsight.render();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

javascript带鼠标滑动控制的圆形进度滑块特效
一款环状进度滑块特效代码,用户可用交互方式选择圆形滑块内的范围。根据用户的鼠标拖动来计算所选范围,并更新显示相应数值。数值从0~100,圆中心数字颜色也从红色 - 黑色 - 绿色进行变换。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论