

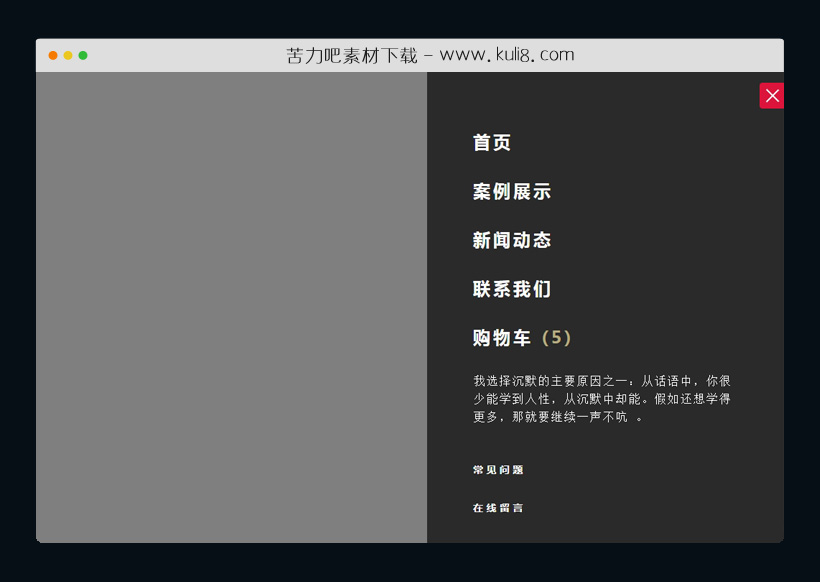
资源描述:一款右侧边栏滑出式导航菜单。当单击导航图标时,菜单将从右侧动画滑入,点击空白遮罩层可隐藏关闭。
原生js响应式带动画特效的侧边栏导航菜单特效代码(共3个文件)
- index.html
使用方法
// hasClass
function hasClass(elem, className) {
return new RegExp(' ' + className + ' ').test(' ' + elem.className + ' ');
}
// addClass
function addClass(elem, className) {
if (!hasClass(elem, className)) {
elem.className += ' ' + className;
}
}
// removeClass
function removeClass(elem, className) {
var newClass = ' ' + elem.className.replace( /[\\t\\r\\n]/g, ' ') + ' ';
if (hasClass(elem, className)) {
while (newClass.indexOf(' ' + className + ' ') >= 0 ) {
newClass = newClass.replace(' ' + className + ' ', ' ');
}
elem.className = newClass.replace(/^\\s+|\\s+$/g, '');
}
}
// toggleClass
function toggleClass(elem, className) {
var newClass = ' ' + elem.className.replace( /[\\t\\r\\n]/g, " " ) + ' ';
if (hasClass(elem, className)) {
while (newClass.indexOf(" " + className + " ") >= 0 ) {
newClass = newClass.replace( " " + className + " " , " " );
}
elem.className = newClass.replace(/^\\s+|\\s+$/g, '');
} else {
elem.className += ' ' + className;
}
}
//document.getElementById('navicon').onclick = function() {
//toggleClass(this, 'js_is-active');
//}
var menu = document.querySelector('.main-nav'),
navicon = document.querySelector('.navicon'),
overlay = document.querySelector('.overlay');
navicon.onclick = function() {
toggleClass(this, 'js_is-active');
toggleClass(menu, 'js_show-menu');
toggleClass(overlay, 'js_show-overlay');
};
overlay.onclick = function() {
removeClass(navicon, 'js_is-active');
removeClass(menu, 'js_show-menu');
removeClass(this, 'js_show-overlay');
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论